Как контролировать отступы между блоками на большом проекте
Привет, мы — агентство «Кельник», и мы часто работаем с крупными проектами — корпоративными сайтами, девелоперскими проектами и навороченными интерфейсами тач-столов. Чтобы ускорить разработку, мы придумываем системы, которые помогают навести порядок. Одна из таких систем — работа с отступами между блоками.
Проблема: отступы в вёрстке не соответствуют дизайну
Дизайнеры нередко ругаются на сверстанные макеты. Для них существенны различия в пять пикселей, чуть больший интерлиньяж, неточные скругления в плашках.
Одно из самых заметных несоответствий макета и верстки — отступы между блоками. Выглядит это и вправду ужасно:
Так происходит по разным причинам. И они не всегда находятся в зоне контроля дизайнера или фронтендера.
Иногда дизайнер задумал чуть сильнее отбить заголовок, потому что сверху оказалась иллюстрация, а не параграф. А фронт не понял задумку. Это, кстати, и не его работа — знать, почему дизайнеры так делают.
Правильные ОТСТУПЫ от соседа при строительстве
Иногда что-то слетает в верстке: блок меняли без макета на боевом, потому что пятница, и заказчику очень нужно выкатить сайт до выходных. Все дизайнеры ушли в бар пить мохито, а остался только стажер из поддержки.
Иногда дизайнерам тяжело за всем уследить, в макетах появляются неточности. Где-то дрогнет рука, и блок съедет пониже. Где-то в уже сверстанную страницу вносят правки, дизайнеры не документируют все изменения, а фронты не замечают новых связей между блоками.
Как мы боролись с этой проблемой
У нас не было системного подхода к решению. Если в верстке встречались заметные расхождения с макетом, то проблема фиксилась локально.
Дизайнер составлял баг-репорт, фронтендер правил по чеклисту: вот здесь текст прилип к иллюстрации, а здесь не уследили за лейблом, который убежал к другому инпуту. Часто дизайнер садился рядом с фронтендером, и они вместе правили отступы у каждого блока на каждом разрешении экрана.
Из-за того, что у нас не было цельной системы, в каждом новом проекте появлялись одни и те же ошибки.
Дизайнеры устраивали ликбезы про важность вертикального ритма, правилах внутреннего и внешнего, правилах размещения базовых элементов на странице. Фронтендеры читали лекции про БЭМ, рассказывали про интерлиньяж в вебе, устраивали курсы по «верстке для дизайнеров». Но каждый из отделов рассказывал про свой мир, а не общий.
Стало ясно, что нужен одинаково понятный инструмент и для дизайнеров, и для фронтендеров.
Решение: система вертикальных отступов
Если разобрать макет или страницу сайта по элементам и посмотреть на вертикальные отступы между ними, вырисовываются закономерности. Разных по высоте вертикальных отступов не так уж и много на отдельно взятом сайте. Например, на главной Яндекса их всего 4. На странице продукта Apple — 8.
В следующем же проекте мы попробовали обозначить вертикальные отступы наглядно. Мы создали отдельную страницу в гайде, написали про вертикальные отступы и показали, как они применяются.
Фронтендеры попробовали и одобрили такой подход. Так у нас родилась система вертикальных отступов. Вот как теперь выглядят наши макеты изнутри:
После первого проекта ни дизайнеры, ни фронтендеры не понимали, насколько использование системы вертикальних отступов облегчит верстку. Но за несколько проектов мы обкатали систему и убедились, что она работает. Система особенно полезна на больших сайтах, где речь идёт о куче информационных страниц, каждая из которых должна быть выстроена по шаблону.
Как устроена система
Все элементы страницы группируются в блоки. Блоки выстраиваются по правилам, которые придумал дизайнер.
Условно мы разделили вертикальные отступы по уровням. Первый уровень — самый невысокий отступ. Например, его ставят между заголовком h4 и параграфом или иллюстрацией и подписью. Отступ второго уровня отбивает два таких блока. И так далее.
Разные по смыслу, но однотипные по виду блоки теперь всегда включают одинаковые отступы. Взаимосвязи между блоками стали наглядными: фронтендер смотрит на макет и сразу видит закономерности, которые продумал дизайнер. В результате дизайнеры рисуют макеты аккуратнее, а фронтендерам легче уловить задумки дизайнеров.
Как дизайнеры работают с системой
Мы работаем в Скетче. Для вертикальных отступов подходят символы. У нас есть библиотека, в которой уже забит стандартный набор вертикальных отступов.
Когда дизайнер понимает, какие отступы ему понадобятся, он берет символы из библиотеки и подгоняет под свои высоты и цвета. Потом расставляет вертикальные отступы по странице и группирует все в папку Vertical Rythm. Для удобства у нас есть небольшой плагин, который по хоткею скрывает и показывает папку с отступами.
Конечно, расставить отступы по странице — дело не быстрое. Это муторно. Но и профиты некислые. Макеты выглядят аккуратнее; проще рисовать после перерыва; новый дизайнер, которого подключают к проекту, рисует в той же системе координат, для фронтендеров не будет сюрприза; поддержка проекта опирается на конкретные цифры при разработке.
К тому же гораздо легче создавать адаптивные сайты. Отступы меняют высоту под каждый брейкпоинт. У каждого из них есть предсказуемое поведение. Можно нарисовать один макет страницы, расставить отступы, а остальные макеты не рисовать — благодаря гайду фронтендер и без макета поймёт, как меняются расстояния.
Как фронтендеры работают с этой системой
Слово нашему тимлиду-фронтендеру Коле Шабалину:
«В гайде дизайнер собирает таблицу, которая содержит все брейкпоинты всех отступов проекта. Эта таблица — единая точка для всего проекта. Все специалисты в курсе, куда смотреть. Удобно же.
С дизайнерами есть договоренность, что в макетах они разделяют все отступы цветом. Допустим, зеленый прямоугольник между заголовком и текстом — это 72px, а красный — 80px.
Наша система позволяет нам ничего не знать о цифрах. Мы отныне оперируем цветами. Почему цветами? Потому что хочется верстать, а не мучиться. Какого цвета прямоугольник, я буду видеть на макете, и к такому цвету и буду обращаться.
Каждый цвет — это ряд в таблице, а проще говоря, один набор отступов. Другой цвет — другой набор отступов.
Я написал миксин, который сможет переварить все эти состояния. Миксин содержит массив состояний всех отступов. Выглядит это точно так же, как и таблица в гайде. Теперь нужно обратиться к миксину и сказать ему, какой цвет я вижу на макете.
Результат
По оценке наших фронтендеров, время на работу с отступами сокращается на 90%. Фронтендер тратит 5–10 минут на заведение настроек в SASS и больше не переживает об отступах. Ему не нужно ничего замерять линейками — он своими глазами видит, какой отступ у блока.
Видишь отступ первого уровня — применяешь отступ первого уровня.
Есть и негативные стороны. Упрощая жизнь фронтендеру, система возлагает дополнительную нагрузку на дизайнера — расстановка отступов, группировка и гайды требуют времени. Чтобы не растягивать сроки, мы расставляем ритмы не на всех страницах, а на уникальных блоках. Остальные формируются по образцу.
Польза и вред системы
Система вертикальных отступов лучше всего работает на крупных проектах с большим количеством макетов, адаптивной версткой и командой из нескольких человек. Она помогает делать макеты аккуратными, а верстку предсказуемой.
Эффект заметен при больших объёмах работы. Если у вас маленький проект или лендинг-одностраничник, система, скорее всего, не подойдёт — во-первых, её тяжело поддерживать, во-вторых, на неё уходит больше времени.
Статью подготовил дизайнер Егор Горохов.
Если у вас есть собственная система работы с отступами, расскажите о ней в комментариях.
Источник: medium.com
Отступы и выравнивание
Верстая страницу, придерживайтесь правила «внутреннего и внешнего» и используйте «теорию близости».
Правило «внутреннего и внешнего» хорошо описано в книге «Типографика и верстка» Артема Горбунова, а теория близости — в параграфе 136 «Ководства» Артемия Лебедева.
Отступы
Делайте отступы, кратные модулю. Модуль в 8 пикселей — базовая размерная единица для интерфейсов Контура.
Чтобы облегчить восприятие экрана, выбирайте отступы, которые отличаются достаточно сильно — 1, 2, 4 и 8 модулей (8, 16, 32 и 64px). Используйте минимальное количество разных отступов в рамках одного экрана.


Сохраняйте ритм отступов, но если рядом стоят элементы с разным визуальным весом, элементу тесно и хочется добавить воздуха — сделайте исключение и увеличьте отступ до этого элемента. Например, если строка текста зажата двумя массивными многострочными полями:


Допустимо использовать шаг в полмодуля в отступах до 40px. Например, внутри составных элементов, таких как текст с иконкой:


А также внутри небольших групп, например в шапке или меню:


Примеры отступов
Между лейблом и полем:


Между кнопками и полями:


Между двумя параграфами текста — 1 модуль, до заголовка — 2 модуля:


Применяйте принцип кратности модулю и при создании компонентов, и в рамках всей формы или экрана. Посмотрите примеры экранов, целиком сверстанных с использованием стандартных отступов на основе модуля.
Выравнивание
Выравнивайте элементы форм или таблиц по базовой линии текста:


Чтобы показать вложенность элементов, сделайте смещение, кратное модулю:


Хорошо, когда количество вертикальных или горизонтальных направляющих минимально в рамках одного смыслового блока — так макет выглядит аккуратнее и проще. Например, выравнивайте по левому краю тексты в раскрывающемся списке:


Но следите за тем, чтобы не возникало ложных связей между выровненными объектами:

В этом примере подписи радиокнопок находятся ближе к полям справа, чем друг к другу — кажется, что ежемесячные уведомления приходят на почту, а еженедельные на телефон. Правильнее не выравнивать строки и сделать отступ до смыслового блока больше:

Реализация
Настройка nudge amount
Чтобы проще оперировать отступами, кратными модулю, измените дефолтный шаг для перемещения объектов клавишами Shift + → в Figma или Sketch. Установите его равным модулю — 8px:

После такой настройки можно будет поставить объекты вплотную друг к другу и отодвинуть их на нужное количество модулей с помощью стрелки с шифтом на клавиатуре.
Как измерять отступы
Фронтендер и дизайнер оперируют расстояниями между контейнерами объектов, а не между видимыми границами. Так легче получить реализацию, приближенную к макету.

Если вы работаете с таблицами или формами, объединяйте строки в группы и измеряйте отступ между группами:

Размеры текстовых блоков
Не меняйте высоту текстовых блоков в графическом редакторе вручную, это мешает разработчику измерять отступы при переносе макета в верстку:

Чтобы высота текстового блока вычислялась автоматически, включите авторесайз по высоте параграфа:

Если важен отступ до следующего элемента в строке — включите авторесайз по ширине:

В Фигме перевести текстовый блок в такой режим можно двойным кликом по его рамке.
А также следите за тем, чтобы высота строки соответствовала гайду по текстовым стилям даже в однострочных текстовых элементах — коротких ссылках или пунктах меню. Значение высоты строки влияет не только на межстрочный интервал, но и на расстояние от текста до границ текстового блока и на его размеры. Разработчик будет учитывать высоту строки, чтобы получить правильные размеры инлайновых элементов, их внутренние и внешние отступы.
Допустимые погрешности
Наши продукты должны выглядеть аккуратно, поэтому мы верстаем их точно по макету. При этом мы не стремимся к тому, чтобы верстка соответствовала макету пиксель в пиксель. Абсолютно одинакового отображения все равно не достичь во всех браузерах.
Решать задачи важнее, чем попадать в пиксели, но погрешности верстки и неаккуратная работа — не одно и то же.
Источник: guides.kontur.ru
Как сделать абзацный отступ в Ворде по всему тексту

Студенты знают, как много различных нюансов и правил существует при оформлении рефератов и документов. Один из них — это автоматический отступ в Word равный 1,25 см. Существует несложный алгоритм, как сделать абзацный отступ в ворде, для получения грамотно оформленного документа. Он представлен доступным языком даже для начинающего пользователя ПК.
О программе Word
Начнем с общей информации. Программа Word предназначена для создания текстовых файлов, построения схем и таблиц, разработки графических изображений и иных целей.

Широкий интерфейс программы пользуется популярностью за счет возможности эффективной работы и большого количества инструментов под рукой.
Также в данной программе текст можно видоизменять посредством шрифта, размера букв, типа наклона. Это дает возможность подстраиваться под любые правила оформления. Созданные файлы можно воспроизвести в любом цифровом формате и распечатать на принтере.
Что такое красная строка и чем она отличается от отступа
Красная строка — это отделение начала текста посредством использования пробела на клавиатуре. Является одним из базовых принципов разделения предложений. Она систематизирует данные на сегменты, но последующие строчки не поддаются форматированию.
Такую строку можно сделать двумя способами.
Отступ
Чтобы сделать отступ:
- Необходимо навести курсор в начало нужного абзаца.
- Выбрать строку «Главная», «Стиль Обычный», далее «Изменить».
- Нажать на «Формат» и «Абзац». Вы увидите вкладку «Отступы», после чего «Первая строка».
- Сохранить результат, дважды нажав «ОК».

Выступ
Выступ смещает весь текст кроме первой строки влево от первоначального уровня. Он выполняется аналогично отступу. Нужно руководствоваться схемой на фото ниже:
Абзацный отступ — это смещение целого абзаца от края листа. Таким способом удобно выделить ключевую информацию, на которую первым делом обратит внимание читатель. Именно по использованию абзацного отступа возникает множество вопросов, которые мы рассмотрим.
Для чего нужно уметь делать абзацное деление
Деление по абзацам в ворде по всему тексту важно для того, чтобы:
- фильтровать информацию, выделять из нее главную и второстепенную;
- правильно оформлять документы и иные важные файлов;
- создавать красивые и оформленные статьи.
Как выглядит в ворде абзацный отступ
Для того, чтобы правильно ориентироваться на результат, нужно понять как выглядит абзацный отступ. Вероятно, множество раз он встречался вам на сайтах, где имеются структурированные тексты.
Абзацный отступ представлен на фотографии ниже.

Теперь приступим к самому алгоритму, как сделать абзацный отступ в ворде на 1,25 см. Изучив его, у вас получится выполнять заявленные требования любого типа.
- Перед началом работы необходимо выделить весь созданный текст. Выделять его целиком не обязательно, можно ограничится определённой частью. Сделать это можно вручную, но если это вызывает трудности, то нужно нажать клавиши CTRL и А(Ф) одновременно, как показано в источнике ниже.
- Далее в любом месте выделенного текста нужно нажать на правую кнопку мыши, в появившемся окошке слева вверху выбрать опцию «Абзац». Если выбрать пустую область, не обведенную синим маркером, то пункт первый придется повторить.
- После чего окошко с абзацем выйдет на весь экран. На обновленных версиях оно будет лишь в одном из углов экрана. Перед вами появится многофункциональная таблица, по которой можно всячески структурировать текст. Нас интересует установление отступа. Для этого необходимо выбрать «Первая строка», далее найти «Отступ», выбрать нужное нам значение «1,25» и сохранить внесенные изменения кнопкой «ОК».
Поздравляем, задача выполнена! Теперь вы получили текст с отступом в 1,25 см в документе Word.
Какие ещё бывают отступы в Word
Различают отступы с правой и левой сторон. Они также помогают визуально различить текст, создать презентабельный вид.

Для отступа справа необходимо:
- Выделить текст. Здесь нам нужно воспользоваться комбинацией клавиш из CTRL и А(Ф), если необходим весь текст.
- Теперь нужно аккуратно, чтобы текст сохранился и не был удалён, передвинуть маркер по нижнему основанию документа. Маркер отмечен в скриншоте ниже красной стрелкой.
- Далее необходимо установить нужный отступ, то есть 1,25 см.
Для отступа слева необходимо:
- Выделить документ или его часть, которая нуждается в отступе.
- Используя правую кнопку мыши, предварительно нажав на любую часть выделенной области, выбрать во вкладке строку «Абзац».
- Далее нужно перейти в нижний правый угол и найти там «Разметка страницы».
- В строке «Отступ справа» выбрать нужное цифровое значение отступа.

Зеркальные отступы. Такой эффект можно представить как страницы в книге. Отступы справа и слева здесь разные. Для зеркального отступа нужно:
- Выделить рабочую часть текста.
- Во вкладке найти строку «Макет» или «Разметка страницы».
- Далее выбрать «поля».
- Следующее — «Несколько страниц».
- Сохранить кнопкой «ОК».
Как убрать все отступы и сделать текст одинаковым
Такой вопрос обычно возникает, если необходимо сбросить все настройки и заново построить отступы. Другой вариант — необходимость сделать текст одинаковым на всем протяжении.

Какая бы ни была цель, последовательность одна:
- Выделить весь текст.
- Найти во вкладке «Абзац».
- Установить значение всех отступов, равное 0.
- Сохранить результат, нажав значение «ОК».
Какая ошибки может возникнуть в ходе алгоритма?
Если отступить от начала строки и после написать текст, то результат алгоритма будет искажен. Для исправления этого необходимо убрать все отступы заранее, чтобы текст был выровнен по вертикальным осям листа.
Работа с текстом в ворде не является сложной, если погрузиться в нее детально. Обучившись ряду простых действий в работе с текстами и иными цифровыми документами, можно создавать файлы по своим предпочтениям. Надеемся, что теперь ваши знания увеличились, а работа с ПК идет в удовольствие.
Источник: urokinet.ru
Все, что вам нужно знать об отступах в CSS
На первый взгляд в свойстве margin CSS нет ничего сложного и непонятного. Оно помогает освободить пространство вокруг любого элемента, отодвинув в сторону все остальное. Однако это свойство может оказаться более непредсказуемым, чем вы привыкли думать.
Первое, что узнают о CSS те, кто решил приступить к его изучению, — это, конечно же, блочная модель форматирования документа (The CSS Box Model). Одним из элементов этой модели как раз и является отступ (margin), прозрачная область, окружающая блок, другими словами — его внешние поля, которые отодвигают прочь от содержимого все остальные элементы. Свойства margin-top, margin-right, margin-bottom и margin-left были описаны еще в CSS1, наряду с сокращением margin, которое позволяет определять значения всех четырех свойств сразу.
Отступы кажутся довольно простой вещью, однако в этой статье будет рассмотрены те особенности их применения, которые все еще непонятны многим пользователям, а именно — как отступы взаимодействуют друг с другом и что такое их схлопывание.
Блочная модель CSS
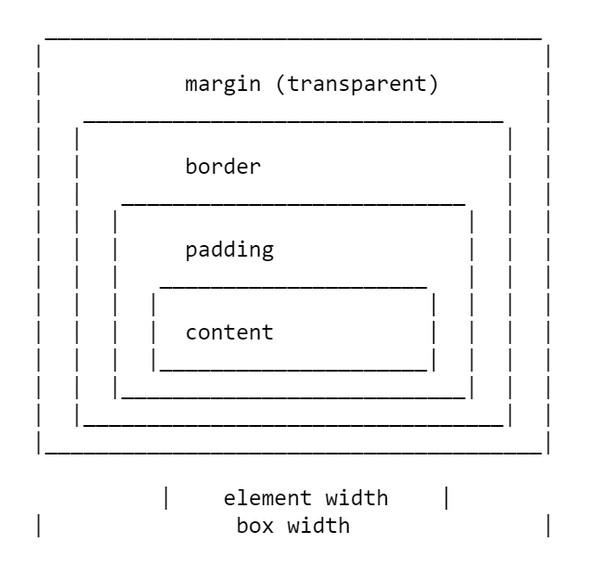
Блочная модель описывает то, как различные элементы блока (бокса, коробки) — содержимое, внутренние поля, границы и отступы — отображаются на странице и взаимодействуют друг с другом. В CSS1 блочная модель была детализирована с помощью диаграммы ASCII, которую вы можете видеть на изображении ниже:

Описание блочной модели CSS в CSS1
Внешние поля для каждой из сторон блока и сокращение magrin были описаны в CSS1.
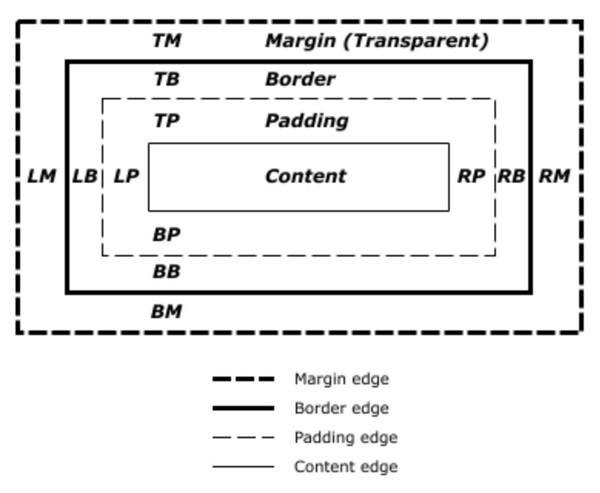
Спецификация CSS2.1 располагает иллюстрацией, которая демонстрирует блочную модель и дает определение терминов, которые используются для описания различных блоков. Спецификация описывает content box, padding box, border box и margin box. Как вы можете видеть, любой блочный элемент состоит из этого набора боксов: в центре — контент, его обрамляют внутренние поля (padding), затем следуют границы и потом — внешние поля, отступы.

Описание блочной модели CSS в CSS2
Схлопывание отступов
Спецификация CSS1 в своем определении отступов содержит фразу, что вертикальные отступы могут схлопываться (margins collapse), вкладываться друг в друга. Именно этот момент многих сбивает с толку. Схлопывание отступов небеспричинно, ведь раньше CSS использовался в качестве языка форматирования документов.
Данный процесс описывает ситуацию, когда у блочных элементов расположенных рядом друг с другом по вертикали, отступы не суммируются, а объединяются между собой, то есть если за нижним отступом заголовка следует параграф с верхним отступом, то между ними большого разрыва создано не будет.
При схлопывании отступов они объединяются, меньший отступ, по сути, заканчивается в большем.
- между соседствующими блоками;
- между абсолютно пустыми блоками;
- между родительским и первым или последним дочерним элементом.
Рассмотрим каждый из этих сценариев в отдельности, а затем перейдем к тому, что препятствует схлопыванию отступов.
Соседствующие блоки
Проще всего объяснить, что такое margin collapse, на примере того, как рушатся границы между соседствующими блоками. За исключением ситуаций, упомянутых ниже, если у вас есть два элемента, расположенных друг под другом, нижний отступ первого элемента объединится с верхним отступом следующего элемента.
В примере ниже вы увидите три div-элемента. У первого верхний и нижний отступ равен 50 пикселям, у второго — 20 пикселей, у третьего — 3em. Расстояние между первыми двумя элементами составляет 50 пикселей, поскольку меньший отступ вкладывается в больший. Расстояние между вторым и третьим элементом равен 3ем, так как 3em больше, чем 20 пикселей нижнего отступа второго элемента.
Совершенно пустые блоки
Если блок пуст, то его верхний и нижний отступ могут объединиться друг с другом. В изображенном ниже примере у элемента с классом «empty» верхние и нижние отступы равны 50 пикселям, однако пространство между первым и третьим элементами не 100 пикселей, а 50. Это связано с тем, что два отступа схлопнулись. Добавление чего-либо в этот пустой блок (даже внутренних полей) приведет к тому, что верхние и нижние отступы будут использоваться, а не схлопываться.
Родительский и первый или последний дочерний элемент
Это сценарий схлопывания отступов, который сбивает с толку многих, поскольку не является интуитивно понятным.
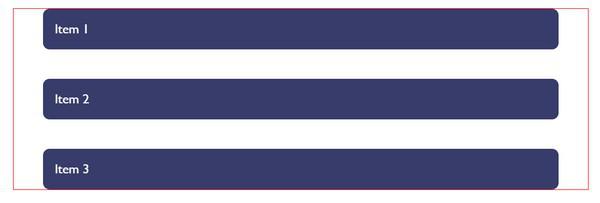
В примере ниже имеется div-блок с классом «wrapper» (оболочка): для удобства понимания граница этого блока имеет красный цвет. Все три дочерних элемента имеют отступы размером в 50 пикселей. Однако первый и последний элементы находятся на одном уровне с краями оболочки: между элементом и оболочкой нет 50-пиксельного поля.

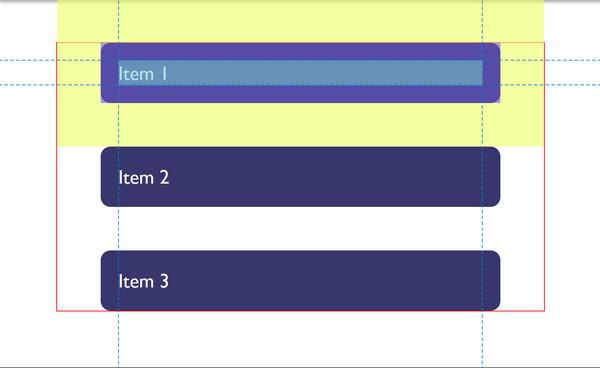
Это связано с тем, что отступ дочернего элемента схлопывается с любым отступом на родительском элементе. Вы увидите это, если посмотрите на первый дочерний элемент с помощью DevTools. Выделенная желтая область — это внешние поля, отступы.

DevTools может помочь вам увидеть, где именно заканчиваются отступы
Объединяются только отступы блоков
Из последнего примера можно узнать еще кое-что полезное о схлопывании отступов. В CSS2 возможно объединение внешних полей только тех объектов, которые соседствуют друг с другом вертикально: это верхние и нижние поля, если вы находитесь в горизонтальном режиме записи. Таким образом, левый и правый отступы не объединяются и не выходят за пределы обертки.
Примечание: следует помнить, что поля объединяются только в направлении блока, например, между абзацами.
Что препятствует схлопыванию отступов
Отступы не будут объединяться, если элемент имеет абсолютное позиционирование или он плавающий. Но предположим, что вы столкнулись с ситуацией, когда случился один из описанных выше сценариев. Как вы можете предотвратить процесс коллапса отступов?
Первое, что способно остановить схлопывание, — наличие между соседними элементами еще чего-нибудь.
Например, отступы пустого блока не объединятся, если они будут иметь видимые границы. В приведенном ниже примере был добавлен внутренний отступ (padding) размером в 1 пиксель. Благодаря этому, 50-пиксельные внешние отступы не схлопнулись.
Вполне логично, что если блок ничего не содержит, не имеет видимых границ и отступов, то он и должен быть невидимым. Это может быть пустой элемент абзаца, помещенный в разметку вашего лендинга. Вы, вероятно, не хотели бы, чтобы это привело к появлению больших пробелов между другими абзацами из-за того, что их отступы сохраняются. Добавьте что-нибудь в пустой блок, и вы получите эти пробелы.
То же самое происходит и с отступами на первом или последнем дочерних элементах, которые схлопываются через «родителя». Если мы добавим границу к «родителю», отступы дочерних элементов сохранятся:
Этот сценарий тоже логичен: если наличие обертки вокруг элементов, которая не отображается визуально, важно для семантики, вы, возможно, не захотите, чтобы из-за нее между элементами образовывались большие пустоты. Однако в нем было больше смысла, когда основной формой контента в интернете был текст, но теперь, когда в дизайне используется много других элементов, уже менее полезен.
Создание контекста форматирования блока
Новый контекст форматирования блока (BFC) также предотвращает коллапс отступов в содержащемся элементе. Если еще раз взглянуть на пример с первым и последним дочерними элементами, чьи отступы выходят за пределы обертки, и задать свойству display этой обертки значение flow-root, создавая, таким образом, новый BFC, то отступы останутся внутри.
Изменение значения свойства overflow на auto будет оказывать тот же эффект, так как это также создает новый BFC, хотя он может привести к появлению полос прокрутки, которые могут оказаться вам не нужны.
Контейнеры Flex и Grid
Контейнеры Flex и Grid устанавливают контексты форматирования Flex и Grid для своих дочерних элементов, так что те ведут себя в блочном макете несколько по-другому. К примеру, отступы в этих режимах верстки не схлопываются:
«Контейнер Flex устанавливает новый контекст форматирования для своего содержимого. Это то же самое, что и создание контекста форматирования блока, за исключением того, что вместо блочного макета используется гибкий макет. И в нем отступы контейнера и контента не объединяются друг с другом».
Если вернуться к примеру выше и сделать обертку во flex-контейнере, отображая элементы при помощи flex-direction: column, вы можете видеть, что отступы теперь заключены в обертку. Кроме того, отступы между соседними гибкими элементами не схлопываются, таким образом между этими элементами будет свободное пространство в 100 пикселей:
Что выбрать для своего лендинга?
Из-за схлопывания отступов нужно заранее продумать стратегию работы с ними на своем лендинге. Самое простое, что можно сделать, — это определить отступы только верхней или нижней части элементов. Таким образом, вам не придется быть свидетелем частого margin collapse, потому как сторона элемента с отступом будет прилегать к стороне другого элемента без отступа. Конечно, этот вариант не позволит вам решить проблему объединения отступов дочерних элементов, но, честно говоря, она не так часто встречается.
Понимание того, почему это происходит, позволит вам оперативно находить подходящее решение: можете, к примеру, превратить родительский блок во flex-контейнер (с помощью display: flow-root, который создаст BFC), либо добавить однопиксельный padding.
Знать, почему отступы объединяются и не объединяются, крайне важно, ведь только так вы сможете эффективно разобраться в каждой конкретной ситуации. Что бы вы ни выбрали, обязательно поделитесь этой информацией со своей командой. Довольно часто причина схлопывания отступов окутана ореолом тайны, так что бывает не сразу понятно, как всему этому противостоять. Комментарий в коде поможет решить проблему более оперативно.
Процентная запись
Когда в CSS вы используете проценты, надо помнить, что это всегда процент от чего-то.
Поля (и отступы), заданные с использованием процентов, всегда будут в процентах от инлайнового размера (ширина в горизонтальном режиме записи) родителя. Это означает, что при использовании процентов размер поля (или отступа) будет одинаковым по всему элементу.
В примере ниже обертка шириной 200 пикселей, внутри которой находится блок, чьи отступы равны 10%. Это означает, что отступы равны 20 пикселям, потому что 10% от 200 — это 20.
Отступы в ориентированном на поток мире
На протяжении всей статьи речь шла об отступах между соседствующими друг с другом по вертикали элементами, однако современный CSS заставляет смотреть на вещи в контексте потока. Поэтому, когда говорят о вертикальных отступах, говорят об отступах в размерности блока. Эти поля будут сверху и снизу, если мы находимся в горизонтальном режиме письма, или справа и слева, если в вертикальном.
При этом подходе проще говорить о начале блока и его конце, а не его верхе и низе. Для простоты CSS ввел спецификацию логических свойств и значений. Она сопоставляет относительные свойства потока с физическими словами позиционирования.
Для отступов это дает следующие сопоставления (если мы работаем на английском или в любом другом горизонтальном режиме записи с направлением текста слева направо):
margin-top = margin-block-start
margin-right = margin-inline-end
margin-bottom = margin-block-end
margin-left = margin-inline-start
Также появились два новых сокращения, которые позволяют устанавливать оба блока за раз или оба инлайн:
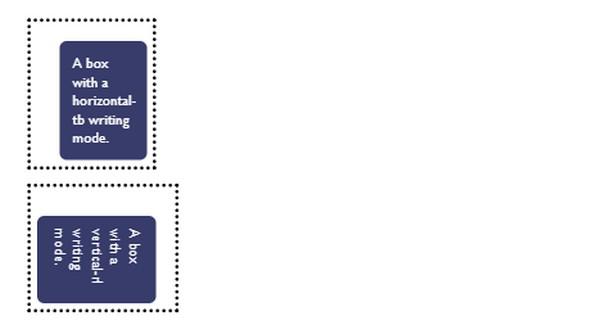
В примере ниже были использованы ориентированные на поток «ключи», после режим записи был изменен, и вы можете видеть, как отступы следуют за направлением текста и не привязаны к физическому верху или низу.

Блок при горизонтальном и вертикальном режимах письма.
Заключение
Теперь вы знаете об отступах CSS чуточку больше. Вкратце перечислим основные моменты, описанные в статье:
- схлопывание отступов — это ситуация, когда меньший отступ вкладывается в больший. Понимание того, почему это происходит и как этому помешать, поможет вам решить любые проблемы, причиной которых может стать схлопывание;
- установка отступов в одном направлении — одно из наиболее простых и эффективных решений проблемы их коллапса;
- не забывайте делиться со своей командой найденными решениями и оставлять комментарии в коде;
- оставьте в прошлом физические слова позиционирования (снизу, сверху и т.д.), поскольку сеть становится все более нейтральной к режиму записи.
Инструмент «Произвольный HTML» панели редактора лендингов LPgenerator позволяет интегрировать дополнительные элементы (галереи, внешние формы, виджеты, плееры и т. п.) с применением сторонних кодов (например, JS). Вы можете вставить в свою страницу любой HTML-код.
Источник: lpgenerator.ru