При выполнении технических проектов различной сложности используются специально разработанные программные решения. Различные чертежные платформы предоставляют широкие возможности создавать профессиональные работы, а также более упрощенные варианты чертежей, не требующие глубоких знаний о принципах построения схем и существующих нормативах при проектировании различных объектов.
Пользовательский интерфейс специализированных софтов включает в себя:
- построение как двухмерных, так и трехмерных эскизов;
- понятный пользовательский интерфейс с удобной настройкой рабочих инструментов;
- быстрая загрузка готовых проектов в облачное хранилище;
- адаптация масштабирования страниц для печати;
- широкий встроенный каталог готовых лекалов и шаблонов, а также возможность создания индивидуальных, оригинальных форм объекта;
- импортирование изображений и чертежей из файлов с PDF-расширением;
- выделение и изменение размеров отдельных объектов документа;
- применение штриховок, заливок и рамок в соответствии с действующей нормативной документацией;
- опция подстраиваемого масштабирования заданных деталей под исходные размеры;
- разумное использование системных ресурсов ПК.
Специализированные программы позволяют создавать не только инженерные расчеты на чертежах, но и вносить актуальные правки и комментарии, а также использовать проект для многопользовательской работы.
✅Схема участка, площадь застройки, количество этажей в уведомлении о строительстве. Как заполнить?
Подробнее о каждом из участников рейтинга
Утилита AutoCAD собрала в свой функционал все рабочие инструменты для создания чертежей и макетов. Платформа активно используется в различных сферах: строительстве, архитектуре, проектированию помещений, механике и электронике. При помощи данной программы можно создавать как 2D, так и 3D – объекты, при этом пользователь может активно управлять оформлением текстов, линий, менять стили и дизайн. Каталог приложения включает в себя множество готовых шаблонных основ для максимальной оптимизации построения чертежей.
Расширенный функционал позволяет дополнительно добавлять угол освещения, использовать уже созданные блоки объектов, предусматривает облачное сохранение, добавление комментариев, автоматическое создание таблиц и совмещение слоев чертежа.
На основе платформы AutoCAD возможно создания профессиональных объектов с высокой детальной точностью, а рабочие инструменты делают рабочий процесс продуктивным и продуманным.
- Мощные средства для 3d-проектирования
- Возможность создания произвольных форм
- Сохранение работ во всех популярных форматах
- Широкий спектр динамических блоков
- Импорт чертежей из файла PDF
- Возможность прямой печати на 3D-принтере
- Возможность работать одновременно с несколькими проектами
- Поддержка шрифтов TrueType, параметрические чертежи
- Удобные инструменты для создания документации к проектам
- Высокая стоимость полной версии
- Длительный процесс установки
- Пробная версия действует 30 дней
- Высокие системные требования
- Не работает с Windows XP и Vista
Графический редактор FreeCAD обладает набором современных инструментов для трехмерного моделирования. Программа имеет открытый код, и продвинутые пользователи могут самостоятельно вносить персональные изменения. Объекты создаются с высокой детализацией, что очень востребовано в профессиональных сферах при разработке дизайна твердотельных моделей.
CorelDraw. Урок 36. Рисуем схему для разрешения на строительство
Для оптимизации рабочего процесса в основной программный функционал входят такие действия как создание фасок и скруглений, вращательного эффекта объекта с возможностью разворота по всем осям координат. Алгоритм действий пошагово сохраняется, что дает возможность быстрой корректировки при необходимости. Также можно преобразовать уже созданных трехмерную модель в двухмерную с поддержкой всех B-сплайнов и созданием гибкой настройки кривых линий.
Все созданные в программе файлы интегрируются с другими программами , в том числе с OpenScad.
- Распространяется бесплатно
- Наличие встроенной консоли Python
- Создание высококачественных трехмерных моделей с возможностью печати на 3d-принтере
- Встроенный модуль робототехники
- Отличается широкими набором инструментов
- Обладает открытым исходным кодом (Open Source Code)
- Присутствует русскоязычное сообщество Free CAD Software
- Экспорт/импорт данных из других программ Cinema 4D, 3Ds Max, Solid Edge и так далее
- Работа в интерактивном режиме
- Для разработки профессиональных проектов, необходимо знание языка Python
КОМПАС-3D предназначен для трехмерного проектирования и моделирования. Одна из отличительных черт- широкая направленность. Компас создан не только для нужд машиностроения- он удовлетворяет потребностям промышленности (например. химической технологии) и строительства.
Кроме этого он отлично справляется с разработкой чертежей и сопровождающей документации (спецификации и прочее). И в отличие от программных обеспечений, выполняющих аналогичные задачи, у Компаса есть: собственное математическое ядро и функции от АСКОНа, созданные в нем файлы могут быть доработаны в других программах без ущерба для самого проекта.
Еще стоит упомянуть о библиотеке типовых моделей, в которой содержатся наиболее востребованные детали или сборки. Таким образом, инженеры могут применять уже готовые решения в своих проектах. что значительно упрощает работу.
Компас не требует много места под установку, так же ему не нужны особые возможности от вашего компьютера. Он легко идет на любую Windows старше 7, а на более ранние версии данной операционной системы можно просто установить более ранние версии этой программы.
А языком интерфейса КОМПАС-3D остается родной русский, что делает ее еще более удобной в использовании и освоении.
- Мощный набор инструментов для создания сложных конструкций, черчения разных деталей и стандартных изделий любого вида
- Доступен экспорт/импорт файлов в формате STEP, ACIS, IGES, DWG, DXF из других программных продуктов CAD
- Быстрое оформление конструкторской документации
- Функции поворота и масштабирования объекта
- Синхронизация данных между несколькими компьютерами
- Построение ассоциативных видов моделей в автоматическом режиме
- Официальный сайт компании АСКОН выпускает регулярные обновления для программы КОМПАС-3D
- Установка дополнительных модулей: машиностроительная, строительная и приборостроительная конфигурация
- Высокая скорость работы
- Бесплатная версия программы имеет функциональные ограничения
LibreCAD отличное бесплатное программное обеспечение кроссплатформенного типа для выполнения работ в части автоматизированного проектирования. Профессиональный софт стал достойной альтернативой платного приложения в области двухмерной графики — AutoCAD. С помощью LibreCAD можно успешно и быстро создавать планы строительства и схемы инженерных работ.
Возможности
LibreCAD обладает всем необходимым функционалом для полноценного проектирования. Пользователям, знакомым с AutoCAD будет еще проще разобраться в принципах работы в программе, так как приложения имеют схожие возможности. Среди основного функционала LibreCAD можно выделить:
- Лаконичный интерфейс на русском языке;
- Широкий набор инструментов для создания линий, сносок и геометрических фигур;
- Возможность сохранения готовых работ в удобном формате. Поддерживаются : PDF, PNG, BMP. Этаким образом чертеж, выполненный посредством LibreCAD смогут открыть пользователи, не имеющие данной программы на своем персональном компьютере;
- Возможность экспорта и импорта файлов в желаемом формате из довольно обширного списка возможных;
LibreCAD занимает лидирующие позиции в перечне аналогичных программ для автоматизированного проектирование. Софт можно скачать бесплатно в свободном доступе. При возникновении вопросов в работе программы можно обратиться в сообщество пользователей для поиска ответов.
- Полностью бесплатный функционал
- Открытый исходный код
- Возможность создавать инженерные и строительные чертежи, схем и планы
- Большой выбор инструментов для создания сложных 2D-чертежей
- Возможность открывать созданные файлы в разных CAD-программах
- Файлы можно сохранять в форматах dxf, cxf, lff или jww
- Поддержка экспорта в форматы SVG и PDF
- Поддержка импорта и экспорта графических форматов BMP, PNG, PPM, XBM, XPM
- Отсутствие возможность создавать 3D-чертежи
Графический редактор специального назначения sPlan позволяет чертить сложные электрические схемы для конструирования различных проектов. Пользовательский интерфейс выстроен лаконично, русифицирован и включает в себя все необходимые рабочие инструменты. Для освоения основных функций утилиты предлагается воспользоваться мастером управления.
Для оптимизации построения схем все элементы привязаны к масштабной сетке поля. Программа поддерживает различные форматы GIF, JPG, BMP, EMF.
Библиотека софта содержит обширный каталог различных элементов, которые можно группировать, перемещать, вырезать и удалять. Для быстрого поиска в программе настроен поисковый фильтр, все детали соответствуют нормативным документам.
Печать чертежа осуществляется путем подстраивания под пользовательский принтер, а сам процесс построения легко осуществляется с помощью мышки.
- Широкий спектр компонентов для черчения
- Регулировка расположения, размеров и типов сетки
- Выбор формата листа при печати на принтере
- Можно рисовать используя мышку и колёсико для смены инструментов
- Поддержка и создание проектов в популярных графических форматах
- Создание пользовательских шаблонов
- Параметры и конфигурацию можно задавать вручную или в автоматическом режиме
- Предпросмотр проекта с возможностью редактировать, удалять, копировать, вставлять, перетаскивать и вращать нужные элементы
- Управление горячими клавишами
- Редкие сбои при попытке добавить изменения в файл .lib
- Ограниченные возможности в бесплатной версии
Graphite — профессиональный софт для автоматизированного проектирования. С помощью современного программного обеспечения пользователь может создавать двух- и трехмерные каркасные чертежи любой сложности. Уникальный софт можно найти и скачать в свободном доступе абсолютно бесплатно.
Возможности программного обеспечения
Многофункциональная программа Graphite обладает рядом позитивных возможностей:
- Простой и интуитивно понятный интерфейс поддерживает русский язык, так что сложностей при работе с программным обеспечением возникнуть не должно;
- Удобная панель инструментов для рисования позволяет без труда добавлять линию, дугу, а также различные геометрические фигуры;
- Обширная библиотека шаблонов, которые можно применять в процессе работы. Также пользователям доступна функция добавления в библиотеку шаблонов, созданы самостоятельно;
- Доступно использование интеллектуальной привязки объектов в пространстве;
Graphite значительно сокращает время работы над проектом. Дизайнеры и инженеры по достоинству оценивают богатый инструментарий удобного и доступного программного обеспечения. Грамотно организованная система экспорта готовых работ добавляет преимуществ софту.
- Гибкое и динамическое задание размеров в соответствии со стандартами ANSI, JIS, ISO, BAE, DIN, ASME GD
- SolidWorks позволяет выполнять любые виды проектирования с учетом особенностей материала, из которого будет изготовлена будущая деталь;
- Все чертежи, разрабатываемые с помощью SolidWorks соответствуют всем стандартам ЕСКД;
- Базовая комплектация софта включает минимальный расчет возможных деформаций и коэффициента запаса прочности, исходя из действующих нагрузок;
Востребованный софт полностью удовлетворит потребности проектировщика и подойдет для решения самых сложных задач. SolidWorks отлично подходит для решения как корпоративных, так и частных задач.
- Решение сложных инженерных задач
- Функция проверки серийных номеров
- Удобное управление данными при проверке проекта
- Способствует продлению жизненного цикла изделий
- Официальный сайт SolidWorks выпускает регулярные обновления для софта
- Большое количество инструментов для создания трехмерной модели любой печатной платы или изделия
- Поддерживает ГОСТ и ЕСКД
- Открытие документов Excel и Word
- Настройка физических свойств твердого тела
- Высокие системные требования
- Больше функций в полной платной версии
Платформа nanoCAD разработана специально под потребности конструирования и моделирования различных объектов с учетом требований внутренних стандартов оформлению технической документации. В функционал софта включены все необходимые рабочие инструменты, структура построена на работе с блоками различной сложности, пользователь может сортировать панель управления по своим предпочтениям и обеспечивать быстрый доступ к наиболее востребованным.
Динамический ввод данный непосредственно в рабочем поле оптимизирует рабочий процесс создания трехмерных моделей различной степени сложности. Пользовательский интерфейс аналогичен другим графическим редактором и логичен при управлении.
Разработчики позаботились об эргономике продукта и включили в функционал режим день/ночь, что снижает нагрузку на зрение пользователя.
Утилита nanoCAD располагает всеми оптимальными функциями и инструментами для создания графического трехмерного объекта различной степени сложности.
- Вставка внешних элементов, разных типов линий и шрифтов
- Настраиваемые элементы интерфейса
- Добавление текста и векторной графики
- Поддержка файлов форматов DWG и DXF
- Полноценная работа с 2D и 3D элементами чертежа
- Быстрая подготовка рабочей документации по проектным задачам
- Использование разных видов таблиц
- Регулярные обновления программного обеспечения от официального сайта разработчика nanoCAD
- Комфортная система ввода команд горячими клавишами
- Не работает с ОС Windows XP
- Бесплатная версия с ограниченным набором функций
Платформа T-FLEX CAD одна из наиболее востребованных для профессиональной разработке и проектирования 2D-3D объектов. Разработчики снабдили функционал программы всеми специальными инструментами для создания персонального стиля моделирования, как с применением непараметрических объектов. Реализована детальное построение чертежей «с нуля», что в дальнейшем позволяет формирование сопровождающей технической документации.
Технологичный графический движок утилиты обеспечивает детальное трехмерное изображение моделируемых объектов, возможно внесение всплывающих подсказок, различные цветовые решения, подсветки и эффекты.
Пользователь может производить оценку создаваемого объекта исходя из его эргономичности, дизайна, а также обзором в виртуальном пространстве. Заданные параметры чертежа автоматически рассчитываются по выбранной модели шаблона библиотеки программы, либо по индивидуальным формулам.
Многофункциональная графическая утилита T-FLEX CAD успешно применяется практически во всех отраслях проектирования: машиностроении, авиастроении, мебельном производстве и даже ювелирной отрасли.
- Возможность 2D и 3D моделирования
- Удобство работы со сборками любой сложности
- Готовые библиотеки элементов (болты, винты, подшипники и др.)
- Развитые средства инженерного анализа
- Возможность создания собственных библиотек элементов
- Коллективная работа над проектами
- Библиотека деталей. Модели от самых популярных поставщиков: TraceParts, PartSolutions, GrabCAD
- Проектирование как отдельных элементов, так и целых зданий с разрезом всех фасадов и этажей
- Оформление чертежей в соответствии со стандартами
- Бесплатна только учебная версия
Специализированная программа Civil 3D разработана на основе известной платформы AutoCAD и предназначена для создания объектов гражданского строительства: транспортной сети, коммунальных сооружение и землеустройства. Профессиональный пользовательский интерфейс включает большое количество рабочих инструментов, библиотеки шаблонных моделей, фонов, деталей и рамок.
Разработчики программы использовали в ее основе функцию информационного моделирования, что позволяет уменьшить трудозатраты и увеличить продуктивность проектирования. Работы с многостраничным документом, взаимодействие с различными исходными форматами, масштабирование, создание двух – и трехмерного моделирования объекта, детальное анализирование картографической информации, функция динамического расчета и другие функции включены в многофункциональную платформу. В библиотеку стандартов входят действующие нормативные документы для оформления технической документации.
Совместимость с аналогичными программными продуктами дает возможность создавать на основе данной структуры современные технологичные проекты моделирования дорог, прокладке трубопроводов, и других объектов различного назначения.
Источник: gdsoft.ru
Как создать чертеж онлайн

Необходимость начертить простую схему или большой план может возникнуть у любого пользователя. Обычно подобная работа выполняется в специальных САПР-программах вроде AutoCAD, FreeCAD, КОМПАС-3D или NanoCAD. Но если вы не профильный специалист в области проектирования и чертежи создаете довольно редко, зачем устанавливать лишний софт на свой ПК? Для этого можно использовать соответствующие онлайн-сервисы, о которых и пойдет речь в этой статье.
Рисуем чертеж онлайн
В сети имеется не так много веб-ресурсов для черчения и наиболее продвинутые из них предлагают свои услуги за определенную плату. Тем не менее все же есть хорошие онлайн-сервисы для проектирования — удобные и с широким набором возможностей. Именно такие инструменты будут рассмотрены нами ниже.
Способ 1: Draw.io
Один из лучших среди САПР-ресурсов, выполненный в стиле веб-приложений Google. Сервис позволяет работать со схемами, диаграммами, графиками, таблицами и другими структурами. Draw.io содержит огромное количество функций и продуман до мелочей. Здесь вы можете создавать даже сложные многостраничные проекты с бесконечным числом элементов.
Затем выполните перезагрузку страницы, воспользовавшись клавишей «F5» или соответствующей кнопкой в браузере.

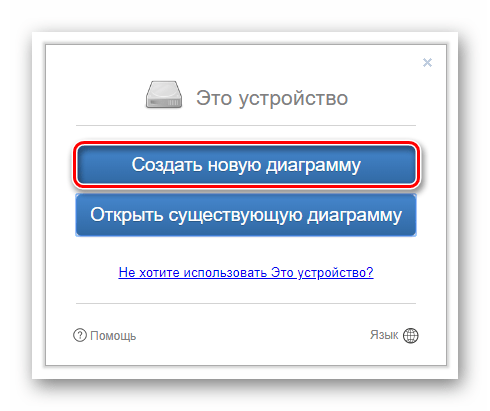
В ином случае щелкните по кнопке «Это устройство», чтобы использовать для экспорта жесткий диск вашего компьютера.

Щелкните по кнопке «Пустая диаграмма», чтобы приступить к черчению «с нуля» либо выберите желаемый шаблон из списка. Здесь же вы можете указать имя будущего файла. Определившись с подходящим вариантом, нажмите «Создать» в нижнем правом углу всплывающего окна.

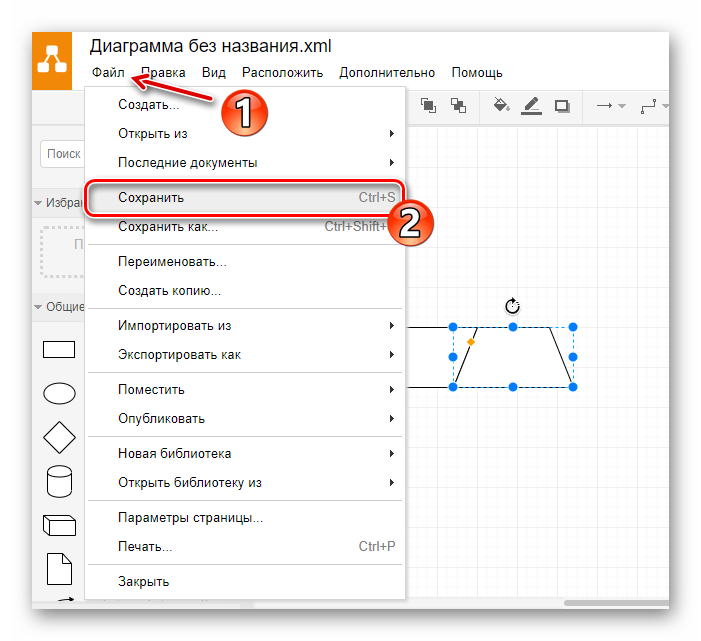
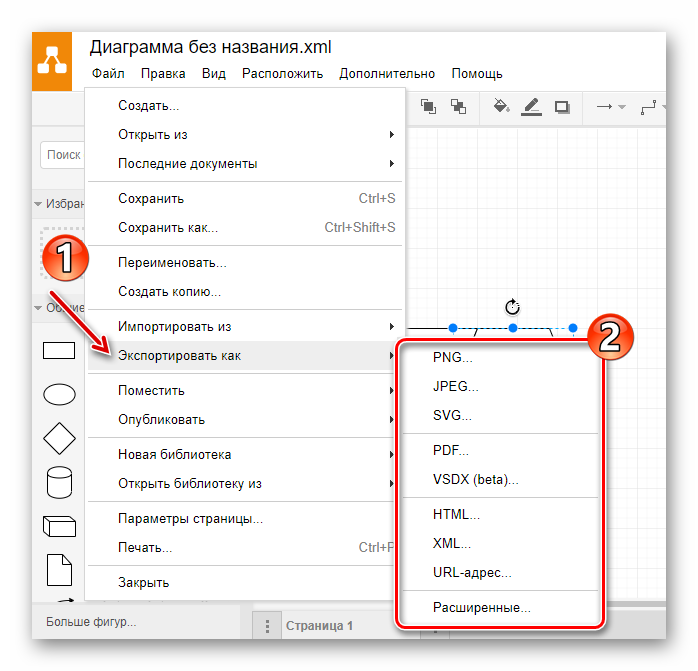
Кроме того, вы можете сохранить документ в качестве картинки или файла с расширением PDF. Для этого перейдите в «Файл» — «Экспортировать как» и выберите желаемый формат.

Укажите параметры итогового файла во всплывающем окне и нажмите «Экспортировать».

Вам опять же будет предложено ввести имя готового документа и выбрать один из конечных пунктов экспорта. Чтобы сохранить чертеж на компьютер, щелкните по кнопке «Это устройство» или «Скачать». После этого ваш браузер сразу приступит к загрузке файла.
Так, если вы пользовались каким-либо офисным веб-продуктом Google, разобраться в интерфейсе и расположении необходимых элементов этого ресурса для вас не должно составить труда. Draw.io отлично справится как с созданием простых набросков с последующим экспортом в профессиональную программу, так и с полноценной работой над проектом.
Способ 2: Knin
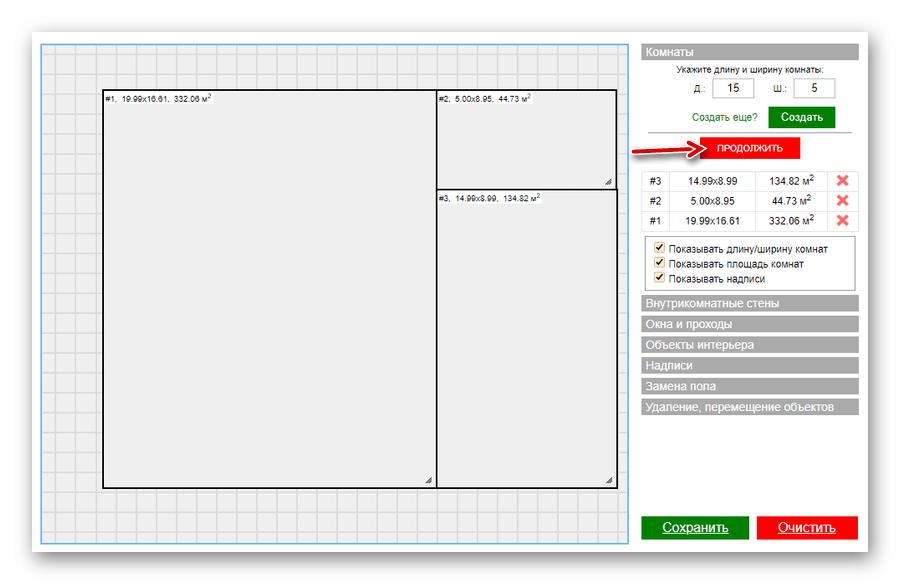
Этот сервис довольно специфичный. Он предназначен для работы с техническими планами строительных объектов и собрал в себе все нужные графические шаблоны для практичного и удобного создания общих чертежей помещений.
Таким же образом вы можете добавлять к проекту все новые и новые комнаты. Чтобы приступить к дальнейшему созданию чертежа, кликните «Продолжить».

Нажмите «Ок» в диалоговом окне, чтобы подтвердить выполнение операции.

Обязательно укажите адрес проектируемого объекта и его общую площадь в квадратных метрах. Затем нажмите «Ок». Готовый план помещения будет скачан на ваш ПК в качестве картинки с расширением файла PNG.
Да, инструмент не самый функциональный, но содержит все необходимые возможности для создания качественного плана строительного объекта.
Как видите, вы можете работать с чертежами прямо в своем браузере — без использования дополнительного ПО. Конечно, описанные решения в целом уступают десктопным аналогам, но, опять же, на их полноценную замену они и не претендуют.
Мы рады, что смогли помочь Вам в решении проблемы.
Источник: lumpics.ru
Бесплатное приложение с блок-схемами
Онлайн-конструктор блок-схем — визуализируйте идеи в виде диаграммы
Создать блок-схемы с шаблонами
Визуализируйте идеи в диаграмме — с помощью средства создания блок-схем, разработанного, чтобы помочь вам изобразить процесс, систему или компьютерный алгоритм.
Создайте блок-схему бесплатно и загрузите ее в формате PDF, изображений или Visio. Ваша блок-схема доступна повсюду и может использоваться мгновенно с любого устройства.
Источник: products.aspose.app
Делаем интерактивный план местности за 15 минут

На Тостере часто спрашивают о том, как сделать интерактивную схему дома, план его внутреннего устройства, возможность выбора этажей или квартир с выводом информации о них, вывод информации о деталях того или иного товара при наведении мыши на них на фотографии и.т.д. Речь там идет не о трехмерной модели, а именно о картинке с возможностью подсветить те или иные детали. Все эти задачи похожие и решаются достаточно просто, но тем не менее вопросы продолжают появляться, так что сегодня мы рассмотрим, как подобные вещи делаются при помощи SVG, графического редактора и щепотки javascript.
Выбор именно SVG обусловлен тем, что это максимально простой для разработки и отладки вариант. Я встречал людей, которые советовали все это делать на canvas, но там гораздо сложнее понять, что происходит, да и координаты всех точек на кривых нужно как-то заранее рассчитать, а здесь – открыл инструменты разработчика и сразу видишь всю структуру, все объекты, с которыми идет взаимодействие, а все остальное можно накликать мышкой в человеко-понятном интерфейсе. Производительность между обычным 2d-канвасом и SVG почти не будет отличаться. WebGL может дать некоторый бонус в этом плане, но и сроки разработки вырастут в разы, не говоря уже о дальнейшей поддержке, что не всегда вписывается в бюджет. Я бы даже сказал “никогда не вписывается”.
В этом туториале мы сделаем что-то вроде виджета для вымышленного сайта по аренде частных домов в каком-то районе, но понятно, что рассматриваемые принципы создания таких вещей применимы к любой тематике.
Начинаем начинать
Я буду все показывать на примере Inkscape, но все те же действия можно провернуть и в любом другом редакторе используя аналогичные функции.
Для работы нам понадобятся два основных диалоговых окна:
- XML Editor (Ctrl+Shift+X или иконка с угловыми скобками) — для просмотра структуры документа в виде разметки и редактирования отдельных элементов.
- Fill and Stroke (Ctrl+Shift+F или иконка с кистью в рамке) — в основном для заливки контуров.
Сразу запускаем их и переходим к созданию документа.
Если вы случайно перетянули их в отдельное окно, то можно кликнуть под верхней рамкой этого окна (где ничего нет), и перетянуть их обратно в основное. Это не совсем интуитивно понятно, но довольно удобно.
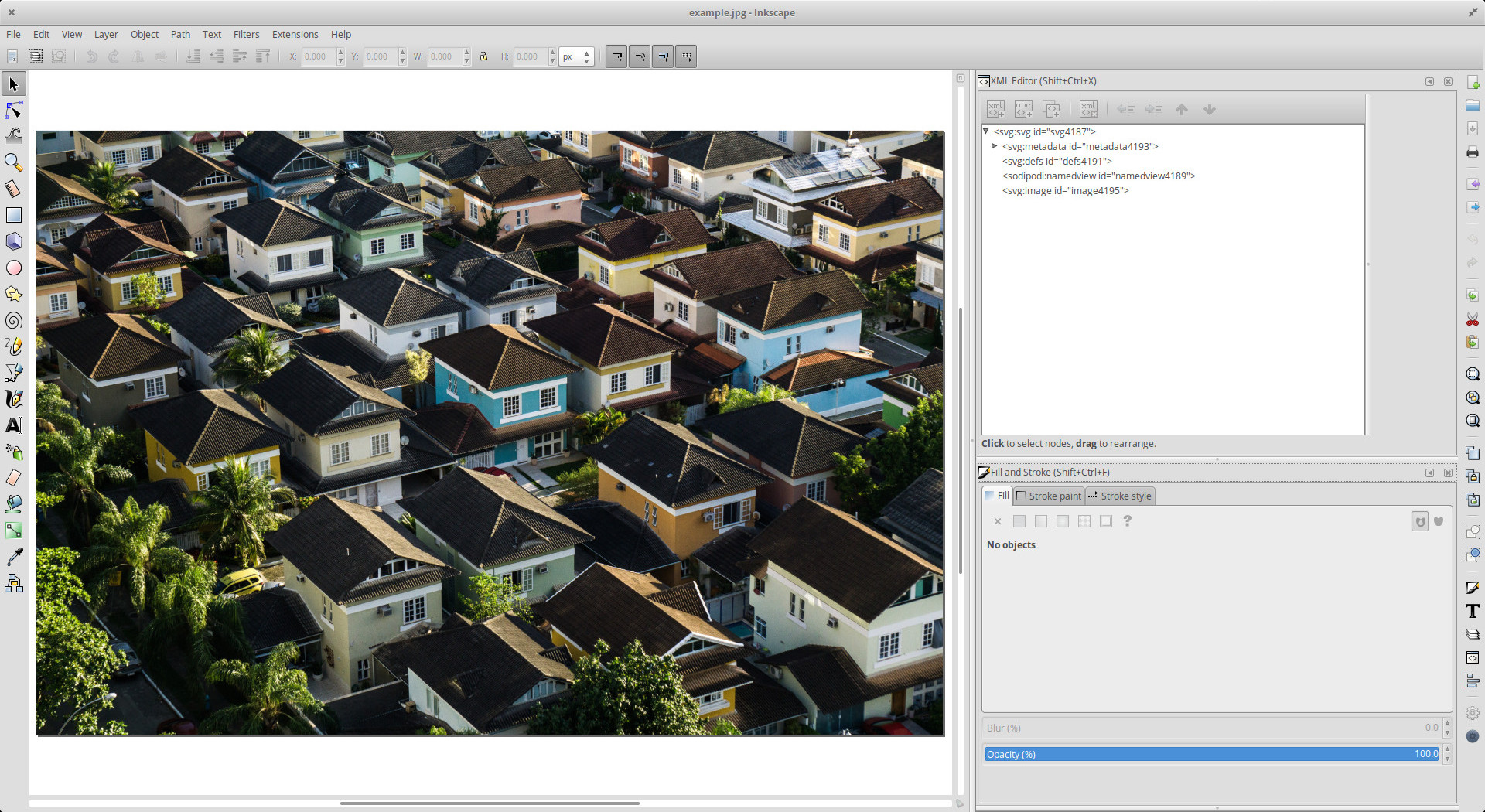
Открываем фотографию с видом на район. Мы можем выбрать – вставить саму картинку в виде base64-строки или внешней ссылкой. Поскольку она большая, выбираем ссылку. Путь к картинке потом поменяем руками при внедрении всего в страницы сайта. Создастся SVG-документ, в который фотография будет встроена через тег image.
Для растровых картинок, встроенных в SVG, встроенных в HTML, можно будет использовать lazy loading, так же, как и для обычных картинок на страницах. В этом примере мы не будем останавливаться на таких оптимизациях, но не стоит про них забывать в практической работе.
На текущем этапе видим перед собой примерно такую картину:

Теперь создаем новый слой (Ctrl+Shift+N или Menu > Layer > Add layer). В XML-редакторе видим, что появился обычный элемент g. Пока далеко не ушли, можем задать ему class, который потом будем использовать в скриптах.
Не стоит полагаться на id. Чем сложнее интерфейс, тем проще схлопотать их повторение и получить странные баги. А в нашей задаче от них все равно пользы нет никакой. Так что классы или data-атрибуты – наш выбор.
Если пристально посмотреть на структуру документа в XML-редакторе, то можно заметить, что там много лишнего. Любой более-менее сложный векторный графический редактор будет добавлять что-то свое в документы. Убирать все это руками – дело долгое и неблагодарное, редактор постоянно будет что-то добавлять заново. Так что очистка SVG от мусора производится только в конце работы. И желательно в автоматизированном виде, благо есть готовые варианты, тот же svgo к примеру.
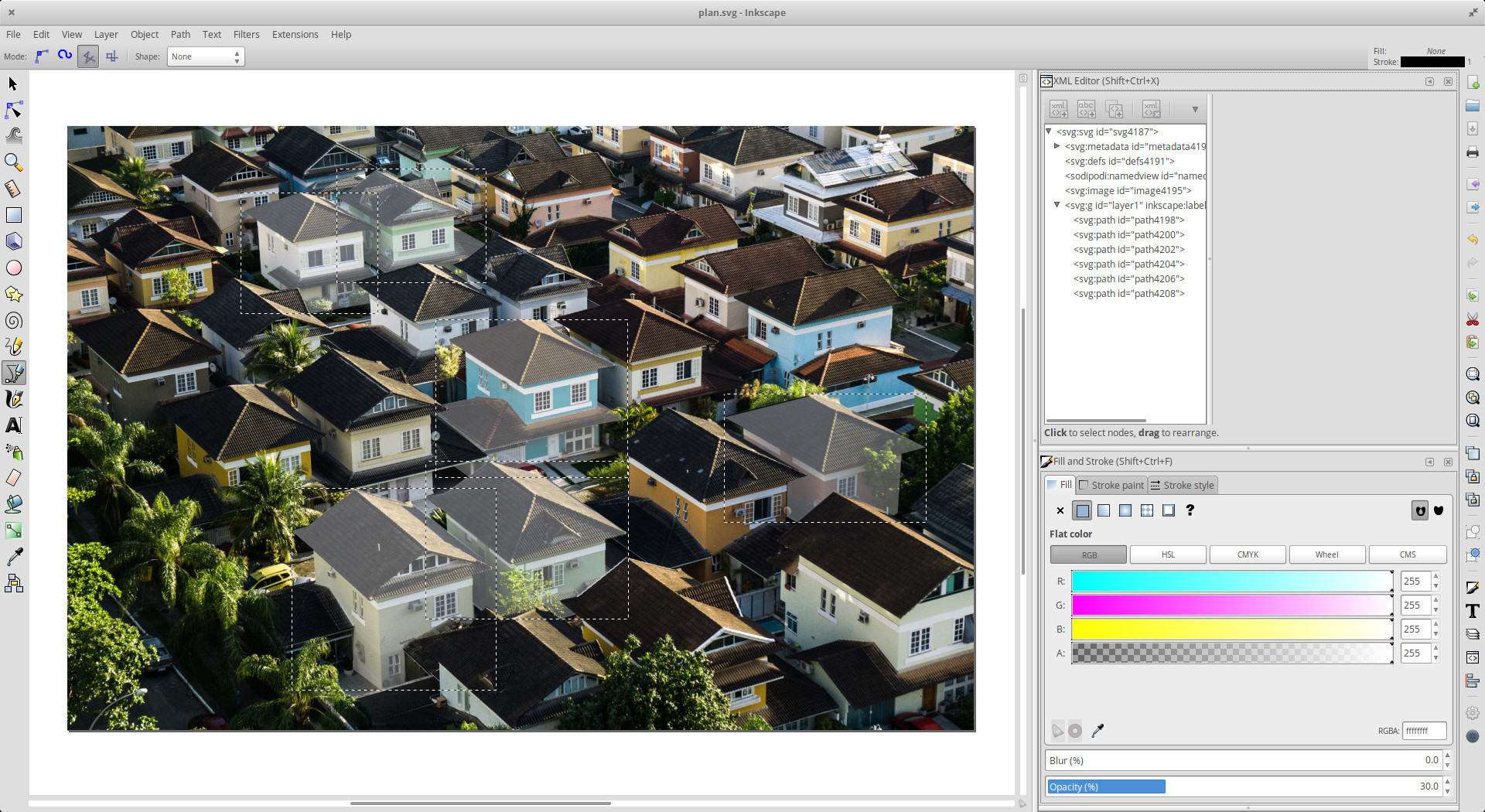
Находим инструмент под названием Draw Bezier curves and Straight Lines (Shift+F6). С его помощью будем рисовать замкнутые контуры вокруг объектов. В нашей задаче нужно обрисовать все здания. Для примера ограничимся шестью, но в реальных условиях стоило бы заранее выделить время для того, чтобы аккуратно обрисовать все необходимые объекты.
Хотя часто бывает, что есть много похожих сущностей – те же этажи на здании могут быть абсолютно идентичными. В таких случаях можно немного ускориться и копипастить кривые.
После того, как обвели нужные здания, возвращаемся в XML-редактор, добавляем классы или, что скорее всего будет даже удобнее, data-атрибуты с индексами для них (можно и с адресами, но т.к. у нас район вымышленный — есть только индексы), и перемещаем все в ранее созданный слой, чтобы все было “разложено по полочкам”. И картинку, кстати, тоже будет полезно туда переместить, чтобы все было в одном месте, но это уже мелочи.
Теперь, выбрав один path – кривую вокруг здания, можно выбрать их все с помощью Ctrl+A или Menu > Edit > Select All и редактировать одновременно. Нужно их все закрасить в окне Fill and Stroke, а заодно там же убрать лишнюю обводку. Ну или добавить ее, если она нужна из соображений дизайна.

Имеет смысл закрасить все контуры каким-нибудь цветом с минимальным значением opacity для них, даже если это не нужно в плане дизайна. Дело в том, что “умные” браузеры считают, что нельзя кликнуть по пустому контуру, а по залитому – можно, даже если никто этой заливки не видит.
В нашем примере оставим небольшую подсветку белым цветом, чтобы лучше видеть, с какими именно зданиями работаем, сохраним все и плавно переместимся в браузер и более привычный редактор кода.
Базовый пример
Сделаем пустую html-страницу, вставим полученную SVG прямо в нее и добавим немного CSS, чтобы ничего не вылезало за границы экрана. Тут даже комментировать нечего.
Вспоминаем, что добавили зданиям классы, и используем их, чтобы CSS был более-менее структурированным.
Поскольку мы задавали инлайновые стили в Inkscape, в CSS нужно их перебить. Было бы удобнее все делать в CSS? И да, и нет. Зависит от ситуации. Иногда выбора нет. Например если дизайнер нарисовал много всего разноцветного и переносить все в CSS и раздувать его до невозможности как-то не комильфо.
В данном примере я использую “неудобный” вариант, чтобы показать, что и он не особенно то и страшный в контексте решаемой задачи.

Предположим, что к нам прилетели свежие данные по домам, и добавим им разные классы в зависимости от их текущего статуса:
Получим что-то такое:

Уже виднеется что-то похожее на то, что нам нужно. На данном этапе мы имеем подсвеченные объекты на плане местности, которые реагируют на наведение мыши. И не составляет труда добавить для них реагирование на нажатие кнопки мыши через стандартный addEventListener.
Leader Line
Часто встречается задача сделать линии, которые будут соединять объекты на карте и какие-то элементы на странице с дополнительной информацией, а также сделать минимальные всплывающие подсказки при наведении на эти самые объекты. Для решения этих задач очень неплохо подходит мини-библиотека leader-line, которая создает векторные стрелочки на любой вкус и цвет.
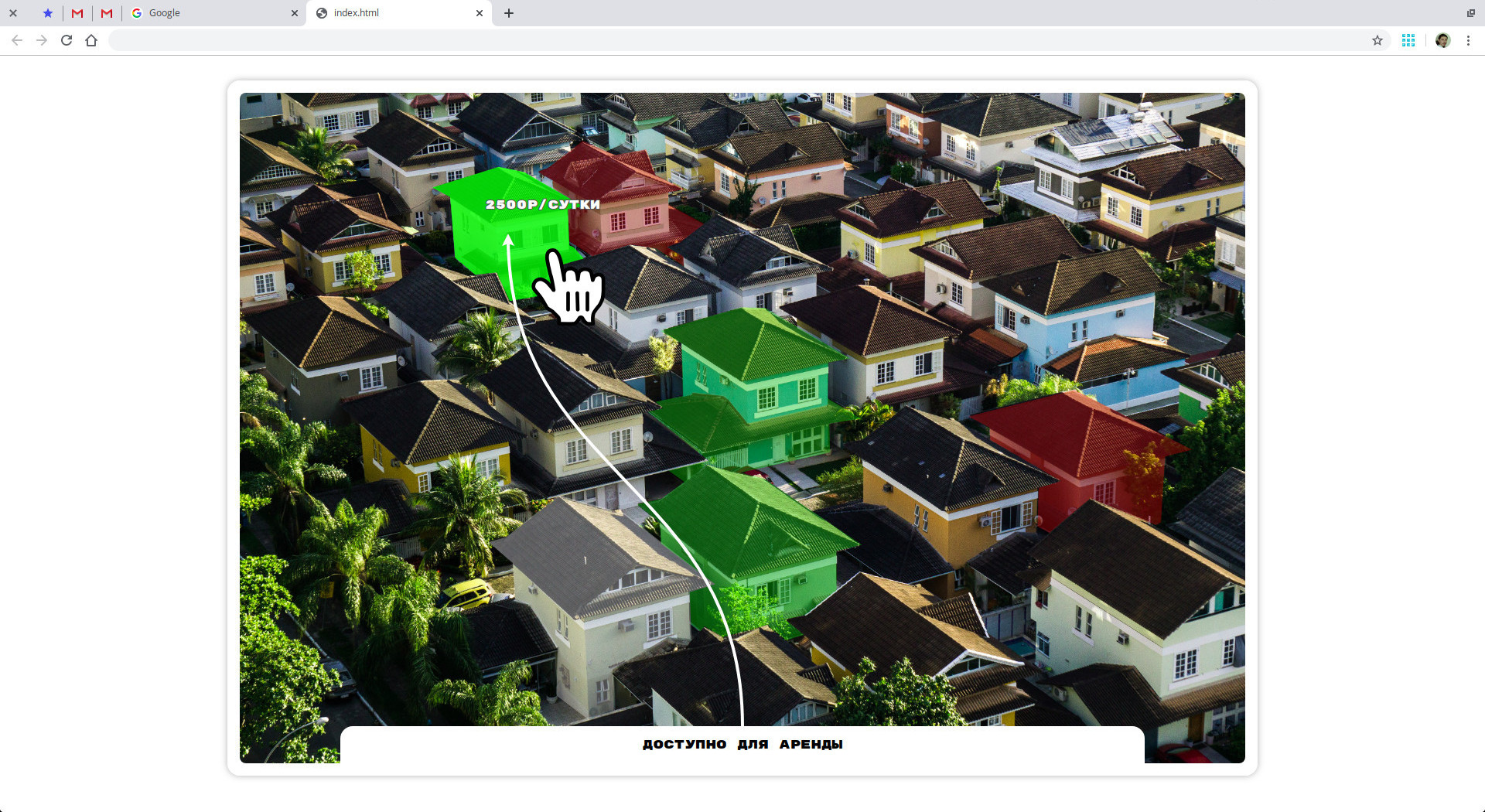
Давайте добавим к данным цены для всплывающих подсказок и сделаем эти линии.
Как можно заметить, ничего сложного не происходит. У линии есть “места крепления” к элементам. Координаты этих точек относительно элементов обычно удобно определять в процентах. В целом там есть много разных опций, перечислять и запоминать которые не имеет смысла, так что рекомендую просто полистать документацию. Одна из этих опций – startLabel – понадобится нам для создания маленькой всплывающей подсказки с ценой.
Никто не мешает все подсказки рисовать в графическом редакторе. Если у них предполагается неизменный контент, то это может быть даже удобно. Особенно если есть желание задавать им разное положение для разных объектов.
Мы также можем добавить опцию hide, чтобы все линии не отображались в виде веника. Будем показывать их по одной при наведении мыши на здания, которым они соответствуют:
Здесь же можно выводить дополнительную информацию (в нашем случае просто текущий статус объекта) в место для информации. Получится уже почти то, что нужно:

Такие штуки редко проектируют под мобильные устройства, но стоит вспомнить о том, что их часто делают на весь экран на десктопе, да еще и с какими-нибудь панелями сбоку для дополнительной информации и нужно все красиво растянуть. Как-то так к примеру:
При этом пропорции SVG-элемента определенно не будут совпадать с пропорциями картинки внутри. Что же делать?
Несовпадающие пропорции
Первая вещь, которая приходит на ум – это свойство object-fit:cover из CSS. Но есть один момент: оно совершенно не умеет работать с SVG. А даже если бы и работало, то дома по краям плана могли бы вылезти за края схемы и стать абсолютно недоступными. Так что здесь нужно пойти несколько более сложным путем.
Шаг первый. У SVG бывает атрибут preserveAspectRatio, который в некоторой степени аналогичен свойству object-fit (не совсем, конечно, но. ). Задав preserveAspectRatio=»xMinYMin slice» для основного SVG-элемента нашего плана получим растянутую схему без пустот по краям и без искажений.
Шаг второй. Нужно сделать перетаскивание мышкой. Технически такая возможность у нас осталась. Вот тут уже задачка посложнее, особенно для новичков. В теории у нас есть стандартные события для мышки и тачскрина, которые можно обработать и получить значение, на сколько нужно подвинуть карту. Но на практике можно в этом увязнуть очень надолго.
На помощь придет hammer.js – еще одна небольшая библиотека, которая берет всю внутреннюю кухню на себя и предоставляет простой интерфейс для работы с перетаскиваниями, свайпами и.т.д.
Нам нужно сделать перемещение слоя со зданиями и картинкой во все стороны. Сделать это несложно:
По умолчанию hammer.js включает распознание еще и свайпов, но они нам не нужны на карте, так что выключаем их сразу, чтобы не морочили голову:
Теперь нужно как-то понять, что именно нужно поститать, чтобы перемещать карту только до ее краев, но не дальше. Нехитрым представлением двух прямоугольников в голове понимаем, что для этого нужно узнать отступы слоя со зданиями от родительского элемента (SVG в нашем случае) со всех четырех сторон. На помощь приходит getBoundingClientRect:
И почему у нас до сих пор нет более цивилизованного (и стабильно работающего) способа это сделать? Каждый раз дергать getBoundingClientRect очень нехорошо в плане производительности, но выбор не очень богатый, да и на глаз заметить торможение практически невозможно, так что не будем придумывать преждевременные оптимизации там, где и так все работает приемлемо. Так или иначе, это позволяет нам сделать проверку положения слоя со зданиями и перемещать все только если это имеет смысл:
По краям обычно стоит замедлить движение, чтобы не было резких остановок или рывков. Таким образом все туда-сюда превращаются во что-то такое:
Вариантов замедлений можно придумать много. Этот – самый простой. И да, он не очень красивый, но зато тупой как пробка и понятный. Коэффициенты в таких примерах обычно подбираются на глаз, в зависимости от желаемого поведения карты.
Если открыть браузер и поиграться с размером окна в инструментах разработчика, то можно обнаружить, что что-то пошло не так.
Нечистые силы
На десктопных устройствах все работает, а на мобильных происходит магия, а именно – вместо перемещения карты перемещается элемент body. У-у-у-у-уууу! Только приведения там не хватает. Хотя ладно, это бывает потому, что что-то где-то переполнилось и какой-то обертке не задали overflow: hidden. Но в нашем случае может случиться такое, что совсем ничего не двигается.
Загадка для зеленых верстальщиков: есть элемент g, внутри элемента svg, внутри элемента div, внутри элемента body, внутри элемента html. Doctype естественно html. Если для перетаскивания элемента g добавить к нему transform: translate(…), то на ноутбуке он переместится, как и задумано, а на телефоне — даже не шелохнется. Ошибок в консоли нет. Но баг определенно есть.
Браузер – последний Хром и там и там. Вопрос – почему?
Предлагаю вам подумать минут 10 без гугла перед тем, как смотреть ответ.
Ха-ха! Я вас обманул. Точнее не так. Я описал то, что мы бы наблюдали при ручном тестировании. Но на самом деле все работает так, как и должно работать.
Это не баг, а фича, связанная с CSS-свойством touch-action. В контексте нашей задачи (внезапно!) обнаруживается, что оно есть, и, более того, имеет некоторое значение, которое ломает всю логику взаимодействия с картой. Так что поступаем с ним очень грубо:
Но вернемся к нашим баранам и посмотрим на результат (лучше, конечно, открыть в отдельной вкладке):
Я решил не подгонять код под какой-то из модных фреймворков, чтобы он остался в виде нейтральной бесформенной заготовки, от которой можно отталкиваться при создании своих компонентов.
Что в итоге?
Потратив совсем немного времени мы сделали план, на котором есть растровая картинка, подсветка разных ее деталей, соединение несвязанных объектов стрелочками и реакции на мышку. Я надеюсь, что удалось передать основную идею того, как все это делается в “бюджетном” варианте. Как мы отметили в начале статьи, вариантов применения можно найти много разных, в том числе и не связанных с какими-то замороченными дизайнерскими сайтами (хотя и на них такой подход применяется очень часто). Ну а если вы ищете что почитать про интерактивные, но уже трехмерные штуки, то оставляю ссылку на статью по теме — Трехмерные презентации товаров на Three.js для самых маленьких.
Источник: habr.com