Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Планирование
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Начало строительства дома ►Эти советы СЭКОНОМЯТ вам ВРЕМЯ и ДЕНЬГИ
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
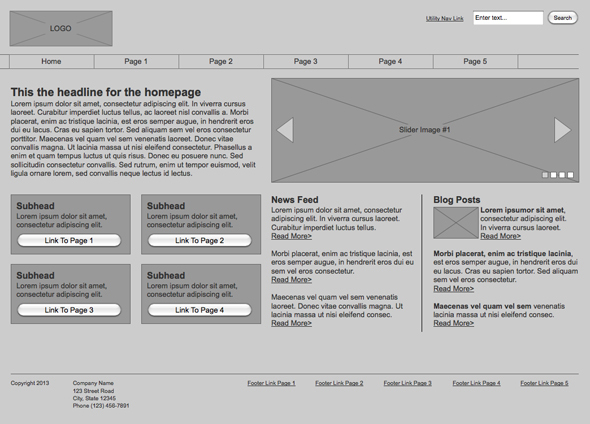
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.

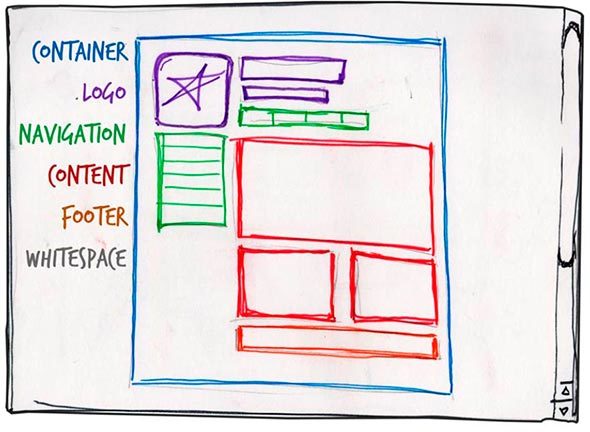
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).

Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
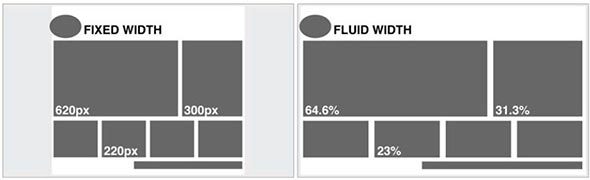
Резиновый и фиксированный макет

Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
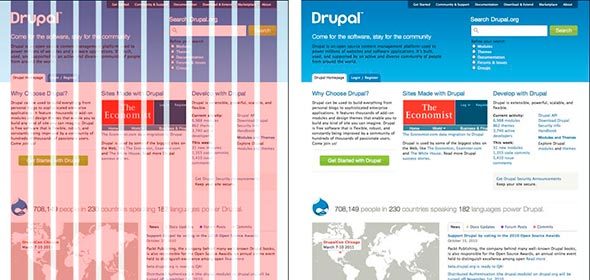
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD).
Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
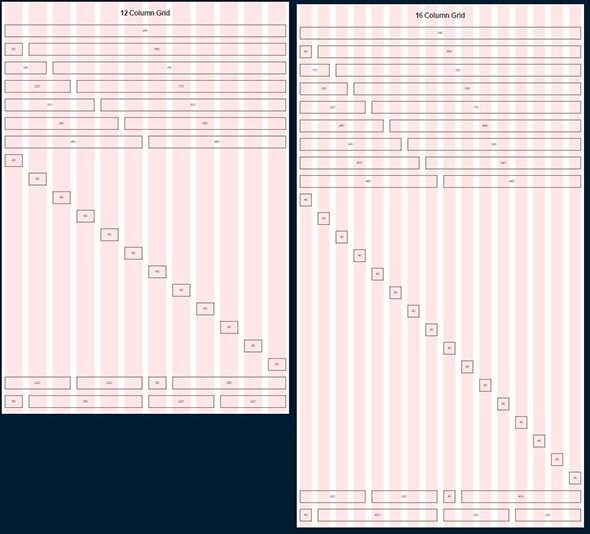
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).


Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
-
Навигация в левом столбце



Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
Дизайн
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.

Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
-
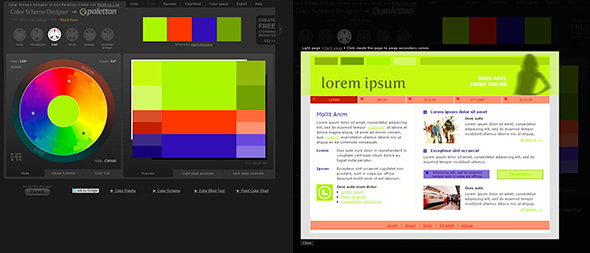
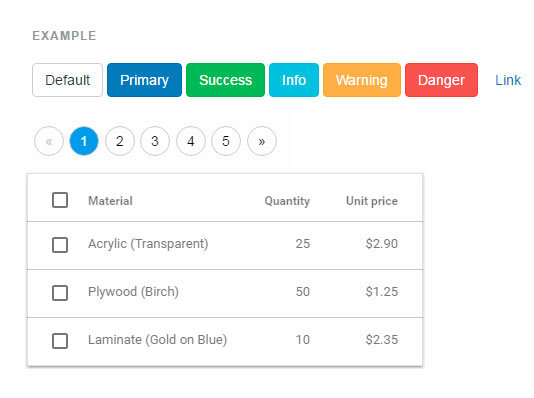
Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте


При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.

Визуальные направляющие
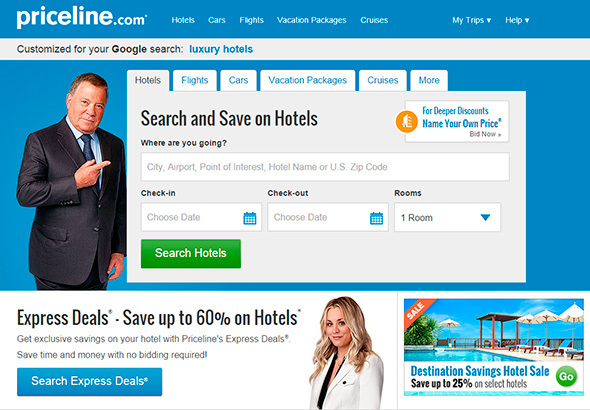
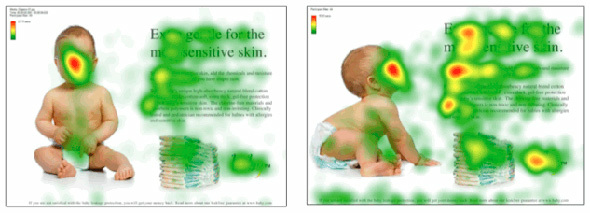
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.


На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.

Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
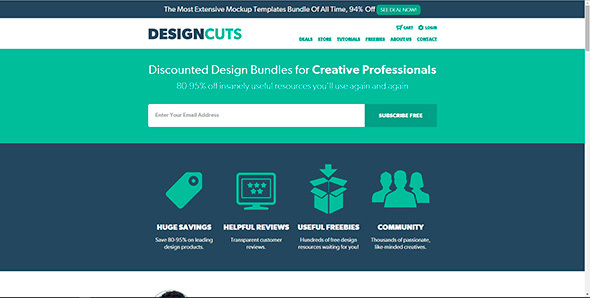
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).

Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
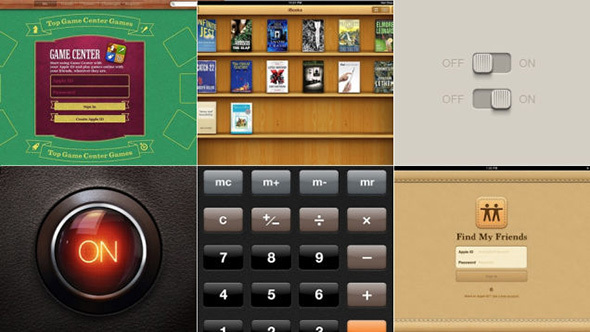
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).

Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.

Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Разработка
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
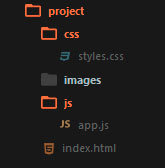
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.

Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example >, .afisha <> и пр.
- Состояния имеют префикс .is-, например .is-hidden <>
- Уровень Темы именуется подобно модулям.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства . Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
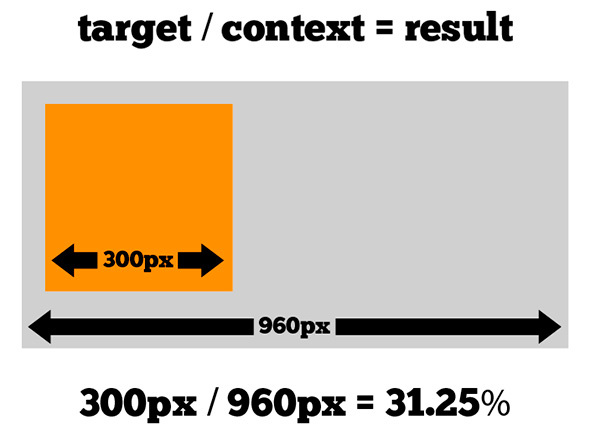
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.

Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span ), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block . Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block или span.block, div.block , что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.w3.org/
- Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css.
Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Источник: habr.com
Строительство дома: с чего начать, поэтапные действия, выбор проекта и как избежать возможных ошибок?

Нередко бывает так, что идея построить дом есть, но понятие с чего стоит все начать напрочь отсутствует. Именно из-за этого многие владельцы участков бросаются в крайности, приступая к тем работам, которые не запланированы.
Чтобы построить дом с нуля, чтобы грамотно провести все строительные работы, перед началом необходимо иметь четкий план.
С этим помогают строительные компании, но можно и самостоятельно разобраться в процессе: для этого рекомендуется ознакомиться с основными этапами возведения жилища.
Почему важно знать порядок действий?
Образ дома возникает в голове у владельцев участка, а вот как применить этот образ на практике зачастую мало кто осведомлен. Хочется сразу иметь готовый дом, въехать в него и жить там, но на деле строительство затягивается на годы, десятки лет, особенно, если не знать этапности возведения жилья.
Почему так важно знать все шаги постройки дома на участке:
- Это поможет не допустить ошибок при строительстве. Не важно, будет строиться дом своими силами или будет приглашен подрядчик, владелец должен быть в курсе происходящих работ. Есть и такие строительные фирмы, которые накручивают массу услуг клиенту, а тот и сам не знает, верны ли их предложения. Поэтому, прежде чем взяться за возведение нового здания, лучше узнать, какие этапы и в какой последовательности для этого выполняют.
- Это поможет сэкономить средства. Перерасход средств на материалы для строительства – одна из главных проблем при выделении бюджета. Если заранее не рассчитать во сколько обойдется дом, не продумать количество материалов, то придется постоянно тратить больше. Стройки итак связана с регулярными расходами, но если у владельца будет смета, то сэкономить финансы будет проще.
- Это поможет избежать проблем с законом. Известно, что все жилые дома должны быть построены по СНиП. Такой свод правил позволяет избежать аварийный ситуаций при строительстве и во время эксплуатации. При оформлении дома, если он возведен по всем нормативам, вопросов со стороны законодательных органов не возникнет.
Знание этапов возведения жилого дома дает массу преимуществ. Владелец может с легкостью воплотить все задумки по будущему жилью, если будет осведомлен в процессе строительства.
Процесс поэтапно
Существуют такие этапы строительства дома:

еологические и геодезические проверки;
Любое строительство начинается с поиска участка, но, если он уже есть в собственности – важно проверить все документы на их соответствие законодательству. Для этого обращаются к нотариусу и в БТИ.
Когда документация готова, на участке проводят геологические работы:
- берут пробы грунта;
- определяют уровень залегания грунтовых вод и уровень промерзания грунта в регионе.
Геологические работы необходимы для того, чтобы выбрать, какой тип фундамента подойдет для строительства дома.
Далее разрабатывают архитектурный и строительный проекты – сделать это можно самостоятельно или же обратиться в специализированные фирмы. После этого обязательно делают сметную документацию – это даст представление о возможных затратах.
Следующим этапом будет подведение и прокладка коммуникаций на участке. При строительстве часто используется электроинструмент, поэтому электричество должно быть подведено, равно как и вода. Если рядом проходит газовая труба, то газ также надо провести на участок.
Далее выбирают тип фундамента и возводят его. Затем занимаются обустройством стен, полов, перекрытий, перегородок. Делают крышу, устанавливают окна и двери, утепляют фасады при необходимости. На конечных этапах подводят в дом коммуникации и занимаются внутренней отделкой.




Бюджетные варианты обустройства крыши
Оптимальное решение – двускатная крыша без декоративных элементов и широких фронтонов. Кровлю обязательно надо утеплить – это позволит сократить расходы на отопление в зимний период.
Доступные материалы для покрытия крыши:
- Рубероид. Самый дешевый и простой в монтаже материал. Однако он имеет ряд недостатков: недолговечность службы, плохая защита кровельного пирога, непривлекательность.
- Шифер. Материал устойчив к погодным условиям и доступен по цене. Минусы: большой вес, хрупкость, сложность монтажа, токсичность.
- Профнастил. Бюджетное решение с хорошими эксплуатационными характеристиками. Недостатки: необходимость соблюдения монтажной технологии, тщательной заделки стыков, шумность во время дождя, травмоопасность при установке.
Прототип профнастила и черепицы – металлочерепица. По характеристикам материал схож с профилированным листом, но его покупка обойдется дороже. Преимущество – красивый внешний вид готовой кровли.
Существует достаточно много решений того, как построить дом дешево и быстро самому. Однако в любом случае, прежде чем приступить к возведению жилья, необходимо составить подробный план, учесть природные особенности региона, рассчитать расход материалов и продумать инженерные коммуникации. Проект частного дома требует предварительного согласования в соответствующих инстанциях.



Отличия для постоянных и дачных зданий
В целом этапы строительства дачного и пригодного для постоянного проживания дома будут идентичны.

Разница будет заключаться лишь в следующем:
- для дачного дома нет необходимости подводить все коммуникации: например, можно обойтись без газа;
- проект дачного домика будет проще;
- геодезические и геологические работы пройдут в упрощенном варианте.
Так как дачные домики предназначены для сезонного проживания, то этап утепления фасадов можно опустить. Кроме того, все строительные работы пройдут быстрее и легче, так как нет масштабности.
Разводка коммуникаций
На самом деле этот этап предполагает нечто большее, чем монтаж труб, розеток и сантехники. Помимо этих конструктивных элементов при обустройстве разводки коммуникаций приходится устанавливать котельное и насосное оборудование, вентиляционные приборы, подготавливать яму под монтаж септика и выполнять много других работ.Часть из них относится к категории наружных работ, а другие производятся внутри дома. Поэтому разводку коммуникаций можно совмещать с фасадными и интерьерными работами.
Правила возведения на земельных участках
Как уже было сказано выше, существуют нормы и правила строительства, которых обязательно следует придерживаться.
Они касаются:
- назначения земель (земля может быть предназначена для индивидуального строительства, а может только под садовые домики);
- размеров и площади участка;
- санитарных норм;
- пожарной безопасности;
- расстояния между постройками.
Также важно учитывать нормы отступов объектов от границы:
- с соседями;
- нормы посадки деревьев;
- строительства дополнительных объектов, таких как баня и гараж.
Немаловажными являются правила по установке забора на земельном участке.
Законодательное регулирование
Чтобы начать строительство дома на земельном участке, рекомендуется взглянуть на такие документы:

СНиП 30-02-97. Этот свод регулирует планировку и застройку территорий садоводческих объединений граждан, зданий и сооружений.
В нормативном акте сказано, как определить расположение объектов на участке относительно его границ.
Все эти своды правил помогут разобраться в законодательстве жилищного строительства на начальном его этапе.
Подробно о нормативах и правилах строительства дома на ЗУ здесь.
Цикл интерьерных работ
Интерьерные работы предполагают:
- Устройство межкомнатных перегородок;
- Планировку функциональных и жилых помещений в доме;
- Монтаж сантехники и осветительных приборов;
- Выравнивание поверхности несущих элементов;
- Устройство пола и потолочной конструкции.
Одновременно с тем на данном этапе могут осуществляться монтажные работы по завершению внутренней разводки коммуникаций.
Также список интерьерных работ может включать установку плинтусов, карнизов, подоконников, наличников на двери и окна, монтаж некоторого бытового оборудования.
Как правильно выбрать проект для загородного коттеджа?
Чтобы не потеряться в большом разнообразии типов домов, рекомендуется разобраться, какими они бывают:
- садовые или дачные;
- коттеджи;
- загородные дома для постоянного проживания.
Садовые или дачные домики предназначены для сезонного проживания. С точки зрения утепления здесь требования будут ниже, проект также будет попроще. Это снижает стоимость строительства такого жилья.
Коттеджи – просторные здания для временного или постоянного проживания. Стоимость их выше, так как требования также завышены. Дома в деревне или коттеджном поселке предназначены для постоянного проживания, поэтому здесь будет снабжение всеми коммуникациями, утепление, они могут быть двухэтажными или мансардными.
Чтобы правильно подобрать проект, важно обратить внимание на критерии:
- это характеристика грунта на участке;
- выбор типа фундамента в зависимости от рельефа;
- размер участка и площадь самого дома.
Можно обратиться в архитектурное бюро, но предварительно на листке самостоятельно прорисовать свои пожелания.
Детально о видах домов читайте тут.
Из чего строить стены дома и по какой технологии?
Внешний вид дома, надежность, стоимость и срок эксплуатации зависит от выбранных материалов. Поэтому при выборе материалов, следует учитывать ряд факторов:
- Продолжительность проживания. Для круглогодичного проживания следует выбирать материалы с хорошей теплоизоляцией, высокими прочностными характеристиками. Для проживания в летний сезон можно построить недорогой дачный домик по каркасной технологии из дерева или СИП панелей.
- Финансовые возможности. Материалы отличаются не только своими техническими характеристиками, но ценой. Кирпич, камень – это дорогие материалы, требующие больших финансовых вложений. Дома из ячеистых бетонов дешевле.
- Вес строения с планируемой нагрузкой. Для кирпичных и каменных домов нужен капитальный фундамент, что увеличивает стоимость строительства. Для стен из газобетона и пенобетона достаточно неуглубленного ленточного фундамента. На вес строения влияет материал кровли.
- Удобство и быстрота возведения. Кирпичные стены требуют более тщательной кладки. Стены из газо- и пенобетонных блоков быстро возводятся благодаря их легкости и большим размерам. Дома из бруса, благодаря технологии шип-паз, также быстро строятся. При строительстве из бревен нужно знать технологию возведения, чтобы дом получился надежным и теплым. Возведение такого дома занимает много времени. Рекордсменом по скорости возведения является монолитное строительство, когда для стен собирается опалубка необходимой высоты и заливается бетон.
- По экологическим показателям первенство занимает деревянный дом. Он строится из профилированного или оцилиндрованного бруса. Обработанный защитными химическими средствами от гниения, плесени, грибка и вредителей, дом простоит долгие годы. Но это дорогой вид строительства. Дешевым будет каркасный дом, но у него небольшой срок эксплуатации.

Дом из бруса занимает первое место по экологичности
Уведомление о начале стройки и разрешение
Один из документов о начале строительства – уведомление, которое подается в официальные органы. Чтобы подать его, нужно заполнить специальную форму.
В уведомлении заполняют сведения о:
- собственнике, данные об участке (для этого нужна выписка из ЕГРН), данные о будущем доме;
- план участка с контурами дома.
При этом участок обязательно должен пройти процедуру межевания, чтобы на плане были отображены его границы. Разрешение на строительство дома теперь не требуется.
До 2021 года Градостроительный кодекс РФ предполагал наличие этого документа, но позже он был упразднен. На данный момент требуется только уведомление.
Еще больше информации в этой статье.
Принцип сборки второго этажа
После монтажа обвязки был частично уложен временный пол из необрезной доски и произведена горизонтальная сборка стен и их вертикальная установка. Окна для второго этажа также использовались бывшие в употреблении.

монтаж перекрытий

сборка стен второго этажа

подняты фронтоны

утепление стен мансарды

мансардные стены подняты
Для повышения звукоизоляции в межэтажном перекрытии на лаги пола под доски стелилось нетканое сукно. Это позволяет частично гасить вибрацию от шагов.

подложка на лаги для уменьшения вибрации
Перечень документов
Чтобы оформить начало строительства дома по всем законам, важно подготовить необходимые документы:

постановление о предоставлении земельного участка под ИЖС;
В проект входят такие сведения как:
- ситуационный план;
- схема подводки коммуникаций;
- планы этаже;
- фасады;
- разрезы;
- топографическая съемка с прилегающей частью улицы, а также генеральный план участка;
- план подвала;
- фундамента;
- кровли;
- стропильной системы крыши.
Подробнее о документах здесь.
Строительство первого этажа
Перед монтажом стен первого этажа установлена и утеплена платформа и проложены трубы для канализации. Низ платформы оставлен открытым, утеплитель зафиксирован за счет закрепленных обрезков досок. В качестве утеплителя платформы использовано 3 слоя пенопласта, толщиной 15 см. Черновой пол выполнен из доски 150х50 мм.

утепление платформы пенопластом

зашит черновой пол
Монтаж стен производился в горизонтальном положении. Между стойками уложен пенопласт и защит фанерой 8 мм, также установлены окна. Окна в проекте использовались б/у. Установка собранной стены в вертикальное положение выполнялась двумя мужчинами. В конструкции стен было решено отказаться от установки укосин.
Строитель предположил, что жесткость каркаса будет достаточной из-за обшивки фанерой.

сборка каркасных стен

утепление внешних стен пенопластом

каркас стены

установлены окна

стена на временных раскосах
После сборки стен первого этажа выполнялся монтаж внутренних перегородок. В качестве утеплителя также был использовано пенопласт.

внешние стены обшиты фанерой

сборка внутренних стен

внутренние стены подняты

первый этаж собран
Подготовка земли под застройку
Чтобы подготовить землю на участке под строительство собственного дома, необходимо выполнить план мероприятий:
- Проверить систему коммуникаций, проложенных на участке.
- Очистить территорию: удалить старые деревья, пни, ветки и мусор.
- Провести земляные работы. Сюда входит определение уровня грунтовых вод, состава и типа почвы. Анализ необходим, чтобы понимать, какой фундамент будет предпочтителен.
- Установить хозяйственные помещения на территории участка, которые будут предназначены для хранения инструментов или проживания рабочих.
Все это можно сделать своими силами, но если обращаться в специализированную компанию, то данный перечень услуг выполнят они.
Подробнее читайте по ссылке.
Столярные работы
На этом непродолжительном этапе предполагается установка оконных и дверных конструкций. Надежнее всего эту часть работы поручить профессиональным столярам, что избавить от возможных перекосов, разгерметизации оконных проемов, провисания дверей в ходе эксплуатации. В это время нужно не просто установить конструкцию окна или двери в проем, но и обеспечить надежную работу функциональной фурнитуры – установить запорные механизмы и замки. Также нужно сразу же закрепить и, по возможности, — выполнить устройство откосов.
Организация площадки
Подготовка стройплощадки – один из начальных этапов. Это комплекс мер по расчистке, уборке, демонтажу конструкций на территории. Сюда входят такие работы как:

ограждение территории;
Если участок уже находился в собственности и на нем подведен газ, но труба расположена низко – это может вызвать затруднения при работе строительной техники, например, крана. Для этого необходимо провести перетрассировку газопровода и поднять трубу выше.
Полная статья об организации здесь.
Создание временных ограждений
Временные ограждения – это конструкции забора, которые устанавливаются по периметру участка. Главная их задача – определить границы территории и создать препятствие для свободного передвижения по участку. Временный забор делают без фундамента.
Такое ограждение необходимо на территории строительства. Соорудить его можно своими руками за короткий промежуток времени. Чаще всего его делают из сетки рабицы, профлиста или пиломатериалов.
О временных ограждениях еще больше сведений тут.
Финальная отделка
Это самый приятный и долгожданный шаг, по завершению которого домовладелец может въезжать в свой дом.На этом этапе производятся в основном облицовочные работы. Причем ведутся они как в структуре интерьера, так и по фасаду, если не было предусмотрено их выполнение на соответствующем этапе фасадных работ.Сюда включается облицовка плиткой, оклейка обоями стен, побелка или другие виды отделки по потолку, укладка паркета или ламината, а также выполнение других облицовочных работ.
Планировка ЗУ
Есть ряд правил и нюансов при планировке участка под строительство:
- Для начала определяются с характером почвы земли. Если уровень грунтовых воды высокий, то должны присутствовать дренажные работы. Если водоносный слой заложен глубоко – определяются с местом бурения скважины.
- Взаимное расположение зданий. Часто при планировании включают такие объекты капитального строительства, как жилой дом, хозпостройки, зону отдыха, гараж, сауну, детскую площадку, садово-огородную зону. Все это нужно располагать органично и с соблюдением допустимого расстояния между ними.
Место для дома выбирают в зависимости от рельефа. Если на пустом участке есть возвышенность, то дом лучше расположить там. Выделяют центральную, глубинную и переднюю посадку дома. Хозяйственные постройки располагают вдали от дома. Гараж размещают максимально близко к выезду.
Правила планировок при разных размерах участка в разделе по ссылке.
Фасадные работы
На этом этапе предполагается обустройство изоляционных слоев по фасаду. Традиционно этот процесс сопровождается устройством гидроизоляции, шумоизоляции, монтажом теплоизоляционного слоя.Одновременно могут проводиться и отделочные фасадные работы. Часто оба этих пункта успешно совмещаются посредством использования современных фасадных материалов. Например – при использовании в отделке фасада термопанелей.
Главные ошибки
На этапе до начала строительства одна из главных ошибок – неполное оформление документов. Если этого не сделать, то в будущем, когда дом уже будет построен, можно получить штраф за несоответствие нормам. Кроме того, если не проведено межевание, можно долго судиться с соседями за 20 см забора.
На этапе начала строительства могут быть такие ошибки:

несоответствие несущей способности грунта весу дома;
Чтобы избежать проблем в дальнейшем, рекомендуется сразу проработать план действий, сделать проект дома и участка, а также оформить все в соответствии с законодательством.
Монтаж кровли
На этапе кровельных работ есть возможность сократить уровень трудоемкости и длительность процесса. Сделать это можно за счет использования готовых конструктивных элементов – балок, кровельных ферм, готовых кровельных блоков. Также добиться большей производительности в кровельных процессах удается за счет профессионального выполнения работ.Однако на этом этапе, несмотря на перспективу оптимизации процесса, следует проявить особое внимание к соблюдению проектных требований – даже малейшая нестыковка на швах при укладке кровельных материалов или отсутствие герметичности станет причиной капитального ремонта дома уже в первый год его эксплуатации
Последовательность этого этапа предполагает такие действия:
- Устройство гидроизоляции на несущие конструкции;
- Установку опорных кровельных элементов или готовых ферм;
- Монтаж соединительных элементов;
- Монтаж узлов для вывода вентиляционных коммуникаций, дымохода, прочих конструктивных элементов;
- Укладка изоляционного слоя защитных материалов;
- Монтаж кровельных материалов.
При необходимости производится отделка кровельной конструкции (например, — покраска шифера), а также вывод запланированных коммуникационных элементов.
Чертежи

Кирпичное одноэтажное жилое здание — Коттедж

Двухэтажный жилой дом из кирпича

Кирпичный дом с гаражом
Проект с гаражом

Проект одноэтажного кирпичного дома 250 м2
Источник: sweethome-kam.ru
С чего начать подготовку к свадьбе – поэтапный план от А до Я
Свадьба – день, который меняет судьбу двух влюбленных друг в друга людей. Отношения переходят на новый этап, который имеет серьезное значение. Большинство пар стремится создать торжественную атмосферу, которая запомнится на всю жизнь. Чтобы все прошло идеально, нужно приложить усилия, проявить фантазию и запастись терпением.
Если начать подготовительный процесс непосредственно перед важным днем, то велика вероятность что-то не успеть или вовсе забыть. По этой причине разумно и правильно будет начать подготовку заранее, продумав в спокойной обстановке все нюансы. Проводится подготовка к свадьбе пошагово, план присутствует обязательно, его лучше оформлять вручную в блокноте.
Что сделать за полгода до бракосочетания
Полгода – это именно тот период, который способствует началу активных действий, приближающих свадебный день. Рассмотрим, что необходимо сделать в первую очередь:

- Для начала четко определитесь с датой проведения торжества. Постарайтесь учесть время отпусков, дни рождения, отъезды и прочие моменты, которые не должны совпадать с церемонией. Если Вы планируете венчаться, тогда нужно заранее узнать в церкви, в какие дни можно проводить таинство. Продается специальный календарь, в котором указаны запретные и разрешенные дни.
- Составьте список гостей. На данном этапе он еще может быть приблизительным, но все же стремитесь к более точным цифрам.
- Подумайте, где будете отмечать событие. Посетите разные рестораны, проведите сравнение, или же ознакомьтесь с другими красивыми местами, которые могут стать местом для торжественных гуляний. Если на чем-то остановите выбор, договоритесь об аренде.
- Решите сразу, кто будет заниматься организацией свадьбы: вы или свадебное агентство. Если предпочитаете второй вариант, то лучше уже сейчас обговорить данную тему с профессионалами. Они выслушают ваши предпочтения и предложат свои варианты, в случае необходимости.
- Рассчитайте ориентировочный бюджет. Конечно, сейчас еще рано говорить о точных цифрах, но, узнав приблизительные расценки на товары и услуги, можно набросать будущий бюджет. Пишите суммы с небольшим запасом – лучше располагать финансами в полном объеме, чем потом понять, что на что-то не хватило средств. А вот оставшиеся деньги всегда найдется куда потратить.
- Подумайте, что именно хотите видеть на своей свадьбе. Возможно, вам по душе традиционный вариант проведения торжества, а может, хотите устроить тематическую церемонию. Это очень важный момент, поскольку от него исходит дальнейший план развития событий.
- Уже сейчас рассмотрите кандидатуры, подходящие на роль тамады. Как правило, ведущие свадеб имеют заказы на несколько месяцев вперед, поэтому заранее найдите нужного человека, которому можно доверить такое важное дело.
- Подготовительный этап включает в себя и выбор места для свадебного путешествия. За 6 месяцев этот вопрос уже нужно решать: бронировать номера в отелях, заказывать на определенную дату билеты и т.п.
- Можно уже купить свадебные кольца.
- Что касается выбора платья для невесты и наряда жениха, то также время уже позволяет посетить салоны и выбрать то, что по душе. Возможно, платье будет шиться под заказ, в таком случае тем более процесс нужно начинать уже сейчас.
План действий за 3 месяца до торжества
Итак, с торжественной датой Вы уже определились. До свадьбы осталось ровно 3 месяца. С одной стороны, времени не так и много, но его вполне достаточно, чтобы решить основные организационные вопросы.
Как составить бюджет
Независимо от того, каков формат вашего праздника, нужно в любом случае составлять бюджет. Это обезопасит в первую очередь Вас самих.

Рассмотрим все детали, которые потребуют расхода финансовых средств:
- аренда банкетного зала;
- продукты, напитки для банкета, плюс торт;
- свадебные наряды и аксессуары к ним.
- прическа, услуги визажиста, маникюр, педикюр;
- обручальные кольца;
- оформление зала (воздушные шары, цветочные композиции, арки, декорации и прочее);
- транспорт для жениха и невесты, а также отдельно для гостей;
- аренда номеров в гостинице для приглашенных;
- расходы на выкуп невесты;
- фото и видеосъемка;
- оплата тамады;
- оплата услуг свадебного агентства (если обращались);
- живая музыка;
- регистрация брака (госпошлина, шампанское, угощения для выездной церемонии);
- венчание, если оно будет;
- оплата свадебного путешествия;
- прочие мелкие и непредвиденные расходы (они будут обязательно).
Разумеется, точных цифр вам никто не назовет. Все зависит от личных потребностей, ситуации, количества гостей и прочих деталей.
В качестве примера, можно взять ориентировочные расценки для разного формата торжества. Представим их в виде таблицы.
| Экономный вариант | 180 тыс. руб. |
| Средний уровень | 400-500 тыс. руб. |
| Дорогой вариант | Более миллиона руб. |
Выбор места для бракосочетания
В традиционном варианте брак регистрируется в ЗАГСе. Но для оригинальности пары чаще стали проводить официальную часть в более интересных местах. Для этого заранее нужно обсудить с работниками ЗАГСа этот вопрос. Очень романтично будет выглядеть регистрация на берегу моря.

Атмосфера будет невероятно приятной для всех. Красота морского побережья наполнит чувства яркими красками и подарит хорошее настроение. Можно организовать весь процесс даже на теплоходе, данный вариант не менее увлекателен и романтичен.
Если хотите отдалиться от городской суматохи, выберите загородный дом. Важно, чтобы местность имела хорошие зеленые насаждения. Если молодожены относятся к числу экстремалов, тогда, в качестве варианта, роспись можно запланировать на крыше дома. Но данный вариант имеет множество ограничений, поскольку не все приглашенные согласятся подниматься на высоту.
Однако все зависит от конкретного случая и обстановки. Главное – соблюдать правила безопасности.
При выборе места молодые люди в первую очередь отталкиваются от собственных пожеланий и уровня своей фантазии. Но уже сейчас, когда до важного мероприятия осталось 3 месяца, об этом стоит позаботиться.
Подача заявления в ЗАГС
Подать заявление заблаговременно важно. В таком случае вы можете быть уверены, что желаемая дата будет свободной. Данная формальность, пожалуй, является самым важным и неотъемлемым моментом свадьбы.

Прежде чем идти писать судьбоносное заявление, соберите все необходимые документы. Обязательно понадобятся паспорта, без них ничего не получится. Также не забудьте захватить квитанцию об оплате госпошлины.
Если один из супругов (а может и оба), ранее уже состояли в браке, тогда придется предоставить документ о расторжении предыдущего союза или же свидетельство о смерти, если причина прекращения отношений такова. Бывает так, что брачный союз заключается с несовершеннолетними лицами, в таком случае родителям нужно будет написать письменное разрешение на подобный брак. Заранее решите вопрос о смене фамилии невесты.
Эта информация нужна будет сотрудникам ЗАГСа для подготовки документа.
Выбор места для банкета
Все прекрасно понимают, что многое на свадьбе зависит именно от места празднования. Ознакомьтесь с ресторанами вашего города и решите, что вам ближе и приемлемее по цене. После того, как остановили на чем-то свой выбор, следует посетить заведение и визуально оценить его состояние и имеющуюся площадь.
Главное, на что стоит обратить внимание, это:

- Хватит ли места для размещения всех гостей.
- Отнеситесь внимательно к вопросам, касающимся удобства. Например, посмотрите, в каком состоянии находится санузел, имеются ли специально отведенные места для курения, установлен ли кондиционер и прочее.
- Оцените общее состояние помещения. Сразу подумайте, подойдет ли такой дизайн зала для вашей свадьбы.
- Сразу спросите у администратора, можно ли вносить свои коррективы в дизайн.
- Поговорите насчет меню. Распишите подробно все в расчете на одного гостя. Возможно, некоторые продукты вы сможете приобрести самостоятельно, тем самым сэкономив бюджет.
- Сразу объясните, сколько будет присутствовать человек на торжестве. Будет ли на указанную дату нужное число обслуживающего персонала.
- Обязательно уточните у администратора, какие правила и ограничения имеются в данном заведении. Может быть, вам удастся договориться, и руководство изменит некоторые запреты, например, продлит время закрытия ресторана.

Если Вы учтете все эти нюансы при выборе места, тогда нет сомнений, что оно будет идеальным во всех отношениях. Тем же парам, которые хотят более экстравагантно отметить свое бракосочетание, можно организовать банкет на природе. Для этого обустраивается шатер или навес, расставляются тематические декорации.
Можно совместить приятное с полезным при выборе банкетного места на теплоходе. Только представьте, как замечательно и романтично пройдет этот день.
Морская прогулка и веселье на палубе…что может быть лучше?
Выбор ведущего на свадьбу
Очень важно сделать правильный выбор ведущего для свадьбы, поскольку успех торжества во многом зависит именно от этого человека.

Настроение и праздничная атмосфера, развлекательная программа – все это ложится на плечи тамады. Не стоит тянуть до последнего дня, лучше примерно за 3 месяца начать поиск нужного человека. Руководствуйтесь отзывами знакомых людей и своим личным впечатлением от общения.
Обращайте внимание на речь, манеру общения и громкость голоса. Сами понимаете, что человек, имеющий дефекты речи, не умеющий нормально связать два слова, да к тому же тихо говорящий вряд ли достойно проведет вашу свадьбу. Если тамада не против, то можно попросить предоставить видеопримеры своей работы. В таком случае вы реально сможете оценить уровень профессионализма.
Сразу обговорите внешний вид ведущего. Это важно, поскольку костюм клоуна или что-то подобное не будут уместны.
Если роль тамады будет выполнять женщина, спросите, во что она будет одета. Ничего вызывающего во внешнем виде быть не должно, поскольку, сами понимаете, внимание будет направлено на главных виновников торжества.

Сразу обговорите сценарий, какие будут конкурсы и развлечения. В случае необходимости вносите свои коррективы. Профессионал сможет дать вам дельный совет по любому поводу.
Замечательно, если тамада имеет свою личную аппаратуру. Ну и, конечно, уточните расценки за час работы. Учтите, что действительно талантливые люди, не будут за копейки тратить свою энергию, силы и время. Но и слишком завышенных расценок быть не должно.
Если обе стороны договорятся и придут к общему пониманию, тогда «бронируйте» ведущего без сомнений.
Оформление свадебных приглашений
Подготовительный процесс к свадьбе должен начинаться с оформления и рассылки приглашений.

Не нужно оттягивать эту процедуру, поскольку чем ближе к торжеству, тем больше вероятность, что вы просто забудете об этой важной детали. Впопыхах будет довольно сложно оформлять пригласительные, да и гости не все смогут скорректировать свои планы в столь короткий период, чтобы попасть к вам на торжество.
Правильнее всего будет разослать открытки за три месяца до установленной даты. Для этого у вас на руках уже должен быть четкий «перечень» лиц, которые, по вашему мнению, должны присутствовать на свадьбе.
Оформить открытки нужно в выбранной свадебной тематике.
Текст можно написать как вручную, так и напечатать. Содержание может быть любым, которое вы посчитаете нужным, но включать оно должно обязательно дату проведения, место и время.

Лучше всего, обращайтесь поименно к гостям – таким образом проявляется уважение. Для оригинальности можете записать видеоприглашение, оформив его в каком-то стиле.
Например, снимите небольшой фильм, в котором за основу будет взята история вашей любви. Расскажите в конце, когда вы будете отмечать событие, в какое время и где будет «пункт» сбора.
Также можно скачать из интернета готовые шаблоны для пригласительных и просто распечатать их и подписать. Все зависит от тематики свадьбы.
Список дел за 2 месяца до свадьбы
Итак, время идет, и до дня свадьбы осталось всего ничего – 2 месяца. В запасе еще есть время для организации важных дел, покупок каких-то мелочей, заказа услуг и прочих моментов. Что же можно сделать в данный период? Рассмотрим подробно.
Наряды для молодых
Наверняка, невеста и жених мысленно уже имеют представление о своих нарядах. Возможно, фасон был выбран по фотографиям из интернета.

Теперь пришло время отправляться в салон и покупать торжественное одеяние. Почему необходимо заранее совершать покупку? Не всегда то, что вам понравилось, имеется в нужном размере или даже в наличии.
Поэтому придется делать заказ и ожидать его прибытия. Иногда на это уходит около месяца. По этой причине нужно иметь время в запасе. Плюс ко всему в некоторых случаях требуется подгонка платья или костюма под фигуру. А это также требует времени.
Двух месяцев также вполне хватает и на пошив свадебных костюмов, в случае если вы выбираете индивидуальную модель.
Наряды для подружек невесты

Сейчас очень модно делать тематические свадьбы, где подружки невесты одеты одинаково. Поэтому обговорите с девочками их внешний вид, найдите вариант, который придется по вкусу всем.
Далее нужно будет обратиться за помощью в швейный салон, снять мерки и ожидать выполнения заказа. Учитывая, что рост и телосложение у всех разное, довольно сложно подобрать готовые наряды в магазине. Но если вам это удалось, вы счастливчики!
Желательно, чтобы и прически были схожими.
Список гостей

На данном этапе подготовки у вас на руках уже должен быть список гостей, которые практически со 100%-й уверенностью будут присутствовать на торжестве.
Чтобы уточнить информацию, обзвоните гостей и узнайте их намерения. Это позволит сохранить бюджет в случае, если некоторые приглашенные не смогут приехать или прийти на свадьбу.
Выбор фотографа и видеооператора
Разумеется, все новобрачные хотят, чтобы день их свадьбы был запечатлен на фото и видео.

Пожалуй, это самое ценное, что останется им на память о, счастливом торжестве. Чтобы, действительно, было что вспомнить и насладиться просмотром прошедшего, нужно уже сейчас найти человека, который профессионально «зафиксирует» вашу свадьбу на фото и видеокамеру.
Опирайтесь при выборе на опыт работы, многочисленные отзывы и ценовую политику. Чтобы понимать суть и качество работы человека, вам обязательно нужно ознакомиться с предыдущими выполненными работами.
Визуально очень сложно определить, насколько хороша та или иная аппаратура, тем более не профессионалу.

Обратите внимание на коммуникабельность фотографа, в процессе съемки он не должен мешать присутствующим, путаться под ногами. Человек должен максимально точно улавливать нужные моменты и фиксировать их на камеру.
Обращайте внимание на творческий подход мастера, это будет видно на предыдущих примерах. Если Вы хотите нормальную съемку и фотографии получить в итоге, тогда заказывайте отдельно фотографа и видеооператора.
Потому как, даже при технической возможности, один человек физически не справится с двумя задачами одновременно.
Где и какой свадебный торт заказать?

Все с нетерпением в завершении торжества ожидают появления красивого торта. При этом, разумеется, хочется, чтобы он был еще и вкусным.
Для того, чтобы не прогадать, сделайте заказ у профессионалов, которые имеют большой опыт в этом деле. Опять же, руководствуйтесь отзывами или личным опытом.
Следите, чтобы сладкое угощение досталось всем.
Музыка на свадьбе – выбор

Чтобы эмоциональная часть праздника была на высоте, нужно заранее подготовить музыку.
Сразу выберите композиции, которые пригодятся для важных моментов (танец молодых, обряд снятия фаты, бросание букета, разрезание торта и т.д.). Остальная музыка выбирается для танцев и развлечений. Важно, чтобы присутствовал позитив и веселье.
Поэтому выбирайте заводные и ритмичные мелодии, которые «заставят» двигаться даже самого скромного гостя.
Выбор и репетиция свадебного танца
Танец жениха и невесты – очень трогательный момент. Заранее определитесь с музыкой, под которую будете танцевать и начинайте придумывать движения. Чтобы гости не скучали в этот момент, выбирайте что-нибудь веселое, можно даже проявить некоторую оригинальность и чувство юмора, дабы удивить гостей.
Что нужно сделать за 1 месяц до бракосочетания – пошаговое руководство
Когда до свадьбы остается ровно месяц, начинается этап активной подготовки. Рассмотрим шаг за шагом что он в себя включает:

- Заведите ежедневник и подробно пишите в нем, что нужно сделать, и что уже сделано.
- Купите все необходимое для официальной части торжества (подушечка для колец, бокалы, ленты для почетных свидетелей, рушник).
- Закажите свадебный каравай.
- Приобретите корзинку для обсыпания молодых лепестками роз.
- Можете закупить уже спиртное.
- Купите необходимые аксессуары к свадебному платью и костюму.
- Запишитесь на прическу, маникюр и к визажисту.
- Закажите букет у флориста.
- Купите пиротехнику для праздничного салюта.
Делать все это позднее – ошибка. В суете сложно ничего не забыть.
Список дел за 3 недели до свадьбы
Постарайтесь за три недели до свадьбы успеть:

- Составить окончательное меню для банкета.
- Решите, где и когда проведете мальчишник и девичник.
- Закажите в гостинице номера для гостей.
- Приобретите или докупите все необходимое для оформления зала.
- Обзвоните заказанных ранее тамаду, фотографа и видеооператоа, чтобы еще раз убедится, что все договоренности в силе.
План действий за 2 недели до свадьбы

До важного дня осталось всего две недели. Казалось бы, это период наиболее хлопотный, но это не так.
Все основные моменты уже подготовлены, услуги заказаны, осталось лишь докупить кое-какие мелочи. Лучше подумайте о том, как будет оформлена комната невесты, где будет проходить выкуп. Может, будет нужно украсить и подъезд.
Заранее предупредите соседей об этом, чтобы не возникло недоразумений при украшении лестничной площадки.
Как рассадить гостей

За две недели до свадьбы нужно доделать все то, что откладывалось на потом. Нужно подумать и расписать схему, по которой Вы планируете рассадить гостей.
Желательно, чтобы каждое место было подписано, а столик пронумерован. В таком случае гости без проблем и без лишних колебаний сядут как надо.
Покупка спиртного
Если Вы отложили покупку спиртного до нынешнего момента, то больше тянуть некуда. Посчитайте, сколько чего нужно, запишите и отправляйтесь за покупкой. Учитывайте, что возрастная категория приглашенных разная, напитки должны присутствовать для каждого.
Кто-то предпочитает вино или коньяк, а кто-то пьет по праздникам исключительно водку.
План свадебного дня

Несмотря на то, что вы в течении всего подготовительного момента вели пошаговый план действий и покупок, сейчас, нужно написать еще раз план, но уже на весь день. Начинайте вести запись с самого начала, чтобы все этапы были расписаны от А до Я.
Волнение и спешка в нужный момент сделают свое дело – вы начнете теряться и забывать некоторые мелочи. Вот как раз для этого и составляется подробный план, где расписан каждый шаг.
Пишите абсолютно все: от момента прически до времени выкупа и т.д.
Примерка свадебного платья, пробный макияж и прическа
Пришло время сделать пробную прическу и макияж. Это позволит сэкономить время в торжественный день. Потренировавшись, вы уже, наверняка, будете знать, каким будет внешний вид. На всякий случай еще раз примерьте свадебные наряды, чтобы исключить какие-либо дефекты.
Выбор и заказ цветов для свадьбы

Непосредственно перед свадьбой нужно выбрать букет для невесты.
Примите во внимание цвет платья, чтобы оно гармонировало с задуманным интерьером. Помимо этого, нужно купить цветы для украшения зала и столов. Не берите композиции, которые имеют резкий запах.
Если в магазине Вы не нашли подходящие букеты, сделайте индивидуальный заказ у флориста.
Планирование медового месяца
Несмотря на то, что медовый месяц будет уже после всей этой праздничной суеты, о нем нужно подумать заранее. Соберите сразу все необходимые вещи в чемоданы, чтобы потом не тратить на это время.
В этом видео вы услышите много полезных советов, как организовать свадьбу:
Как Вы уже поняли, свадьба – дело серьезное. Чтобы она прошла «на ура», нужно постараться. Если Вы четко спланируете организационные моменты и правильно распределите все обязанности, тогда можно не сомневаться в успехе торжества. Очень важно готовиться поэтапно, подходя к цели шаг за шагом. Только так Вы ничего не забудете и вовремя сделаете.
А когда Вы начнете подготовительный процесс? С чего начнете?
Источник: svadba.expert